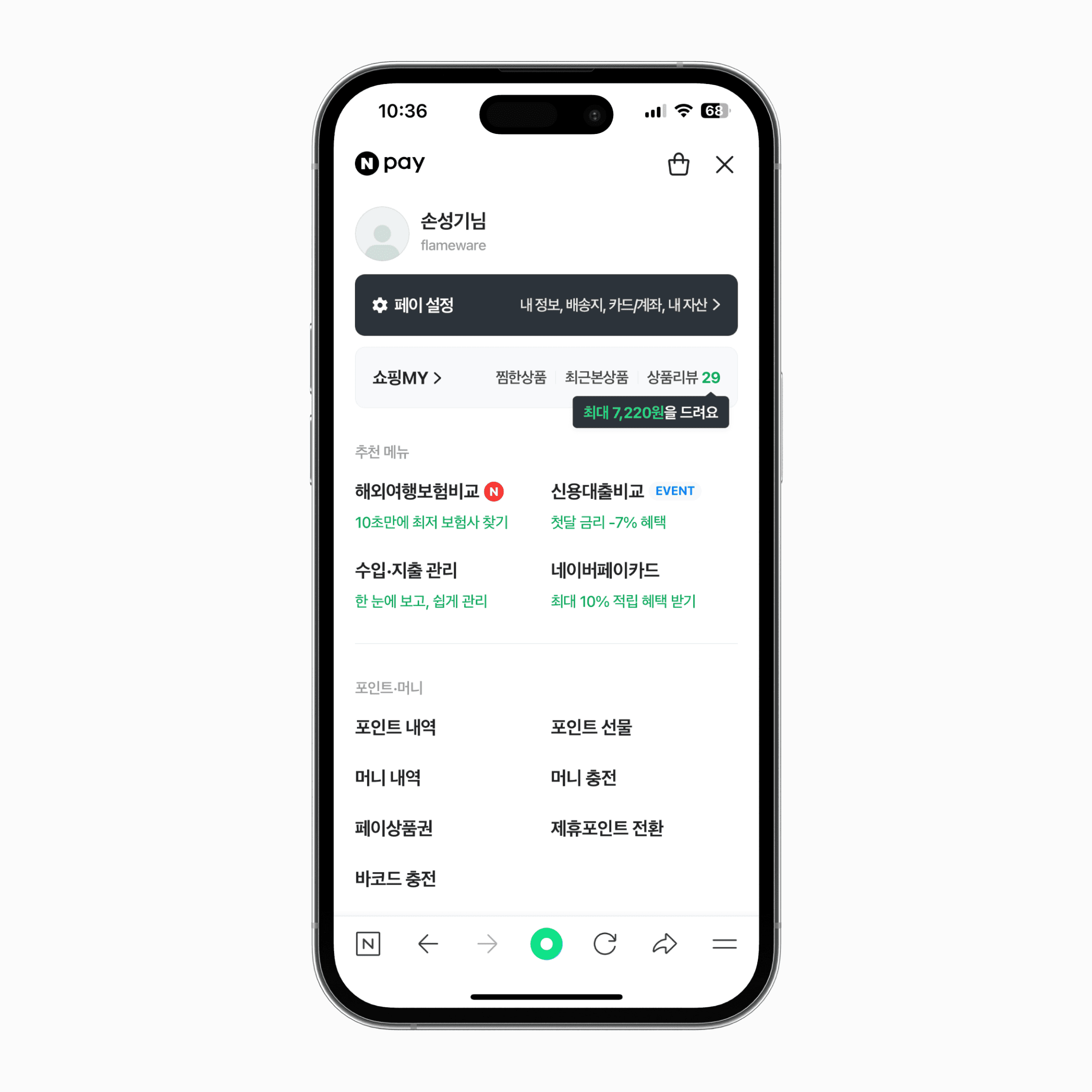
The Menu screen is the page that appears when the hamburger menu button is pressed at the top service level, displaying all services provided by Naver Pay.
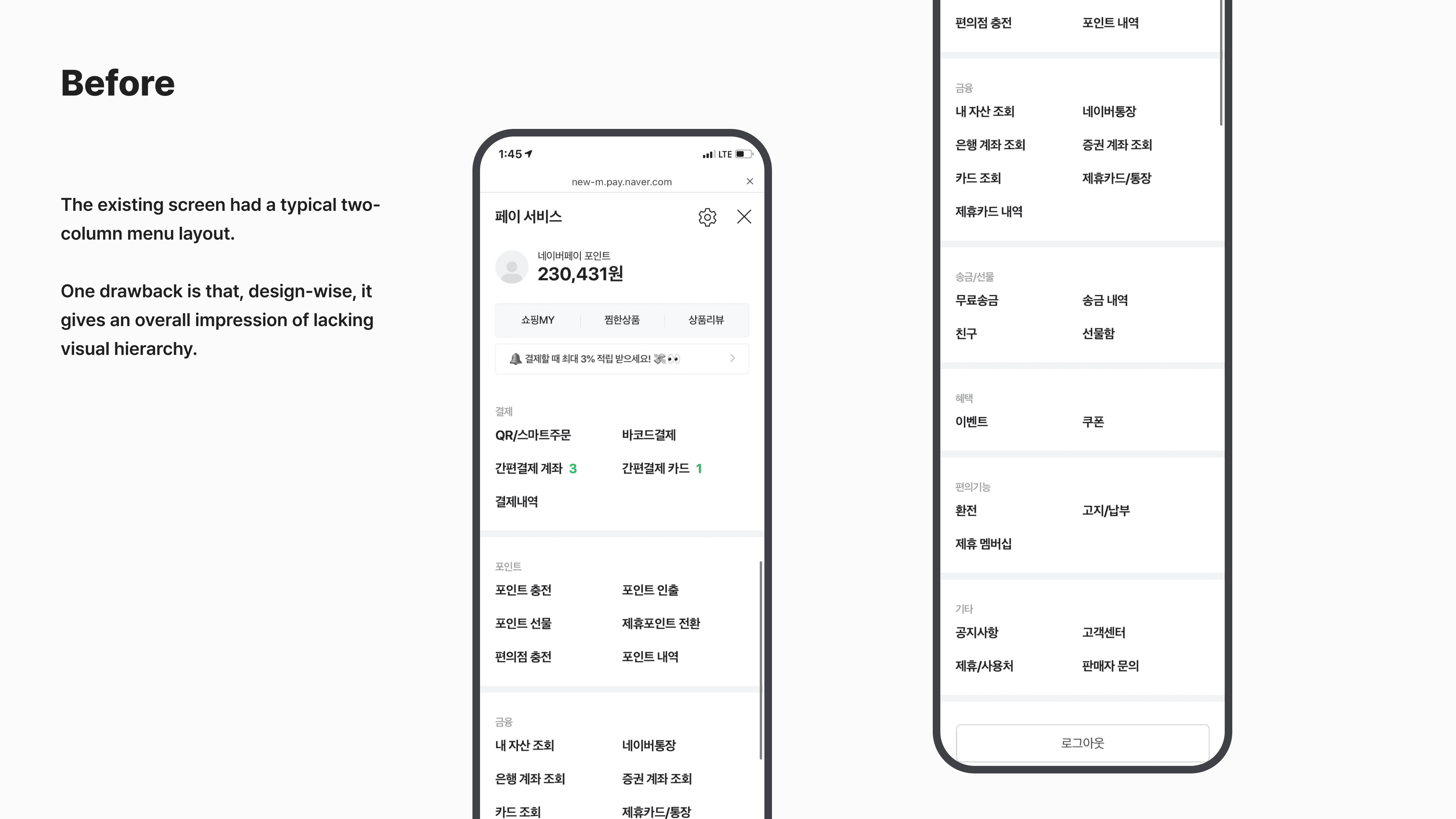
Screen Before

As of 2020, Naver Pay was in its second year of spin-off from Naver, diversifying its business focus from payment to finance, and was on the brink of launching its MyData service, with asset management-related services rapidly increasing. To reflect this demand, the entire menu screen was newly created in May 2020 under the name 'Pay Service'.
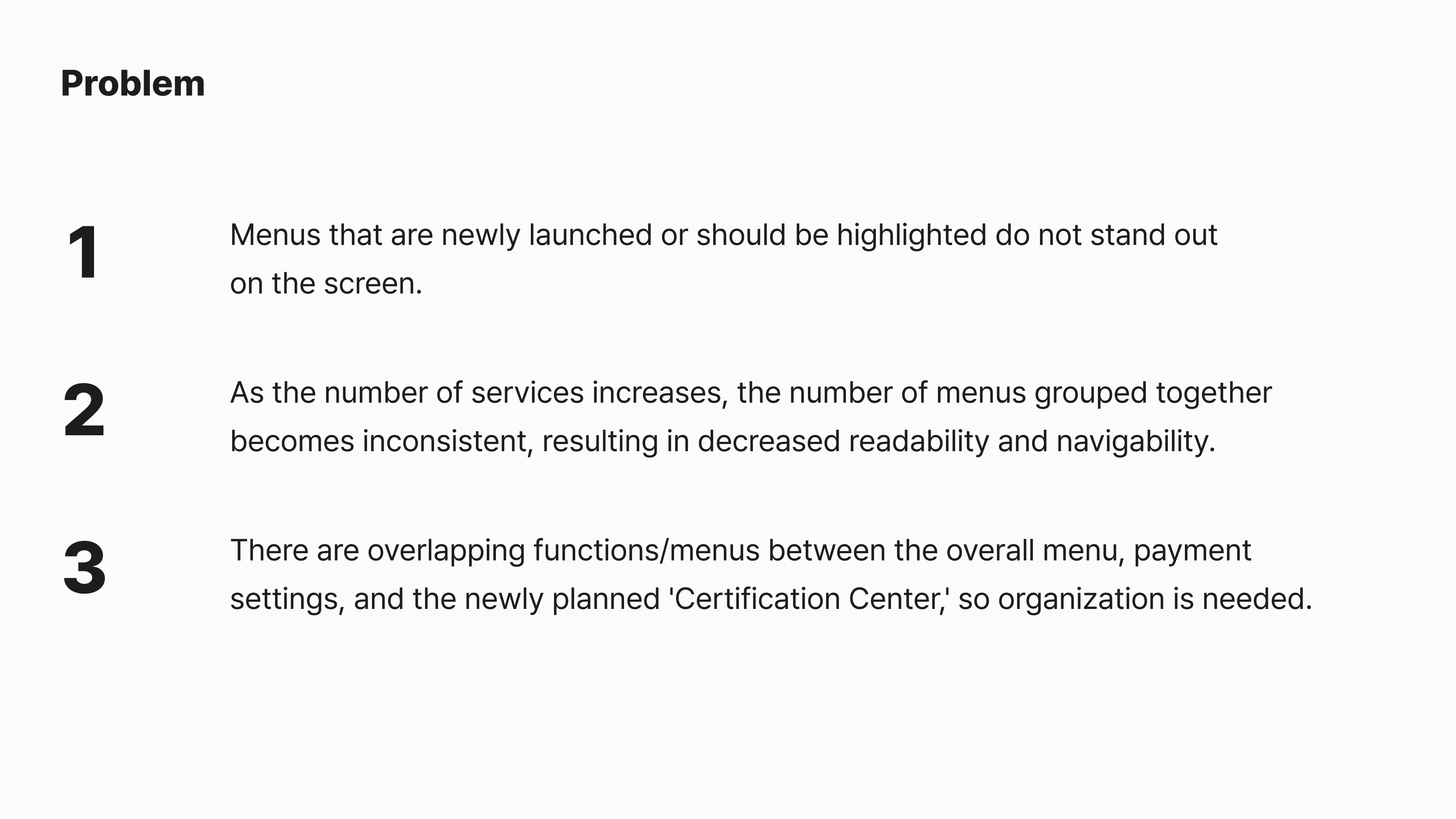
Issues

The issues raised from the existing entire menu screen are as follows.
The newly launched features/menus that should be highlighted are not prominent.
Under the existing principles of menu provision in the entire menu, as the number of services increases, the number of menus contained within each group becomes inconsistent, resulting in decreased readability and navigability.
There are overlapping features/menus between the entire menu, Pay settings, and the 'Authentication Center', which need to be organized.
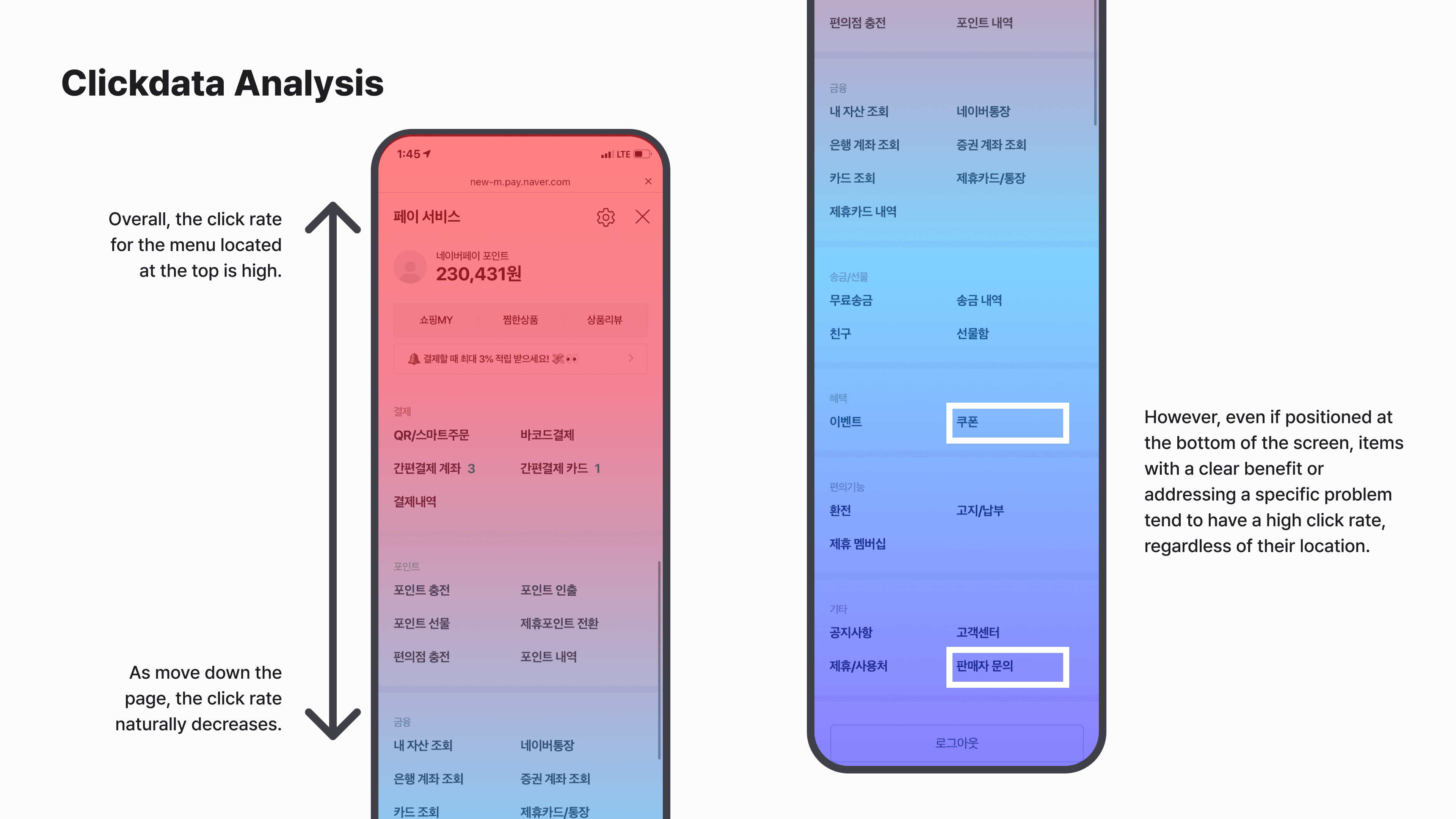
User Metrics (Clicks)

While considering improvement directions, the findings from analyzing existing user metrics (clicks) are as follows.
There is active movement between shopping and payment through the menu screen.
As you go from top to bottom on the screen, the click metrics decrease naturally.
Menus where users feel benefits + menus that are urgently needed have high usage frequency (Coupons, Seller inquiries).
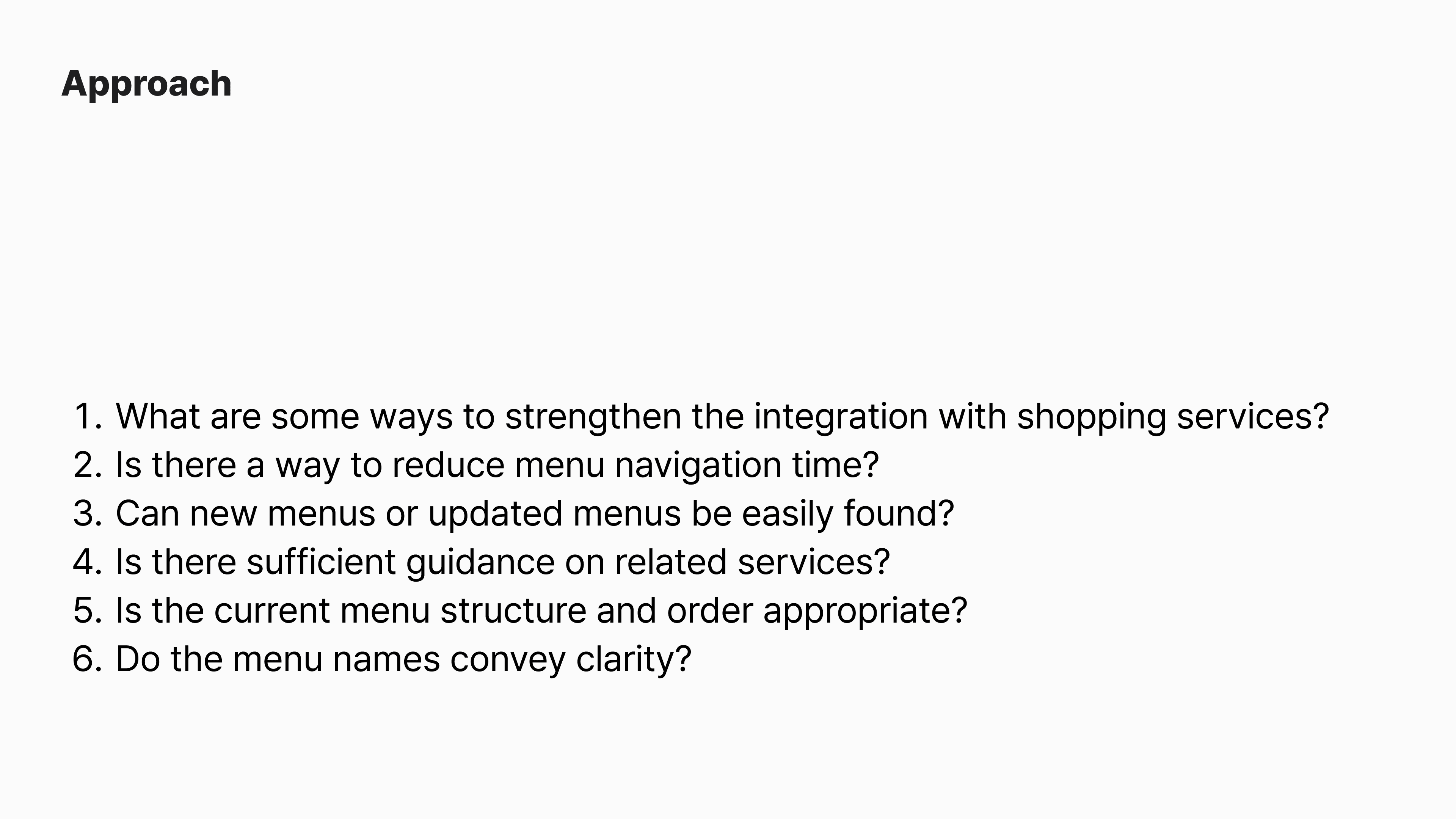
Approach

Based on these issues and findings, we derived six guiding questions to reference during the design process after intense internal discussions.
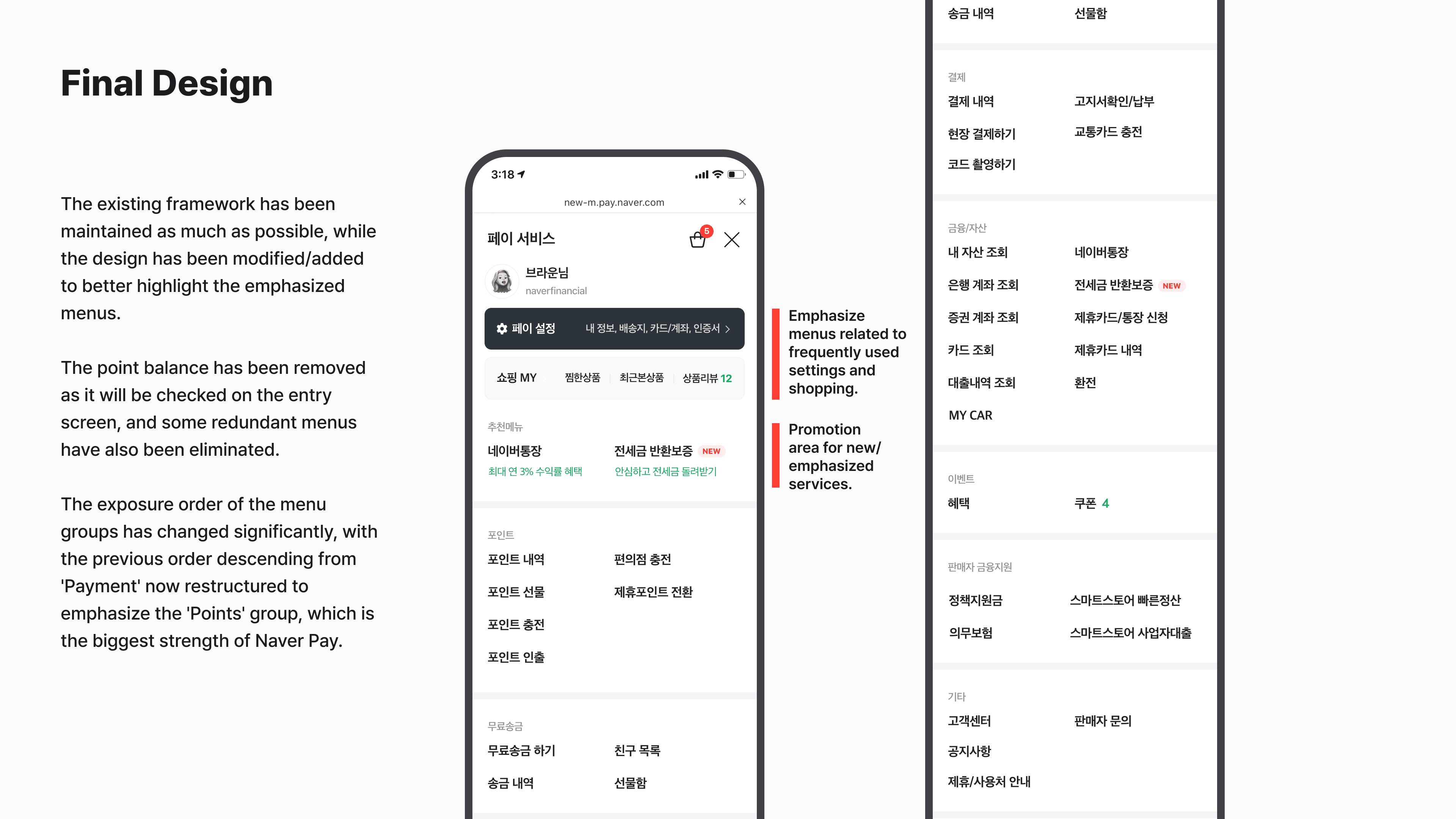
Final Design

The direction for the revision was to adjust the layout and composition of the menus while not deviating significantly from the existing framework.
Menus that need to be emphasized for new and business purposes are provided at the top as 'Recommended Menus'.
The grouping has been modified based on relevance, so that users can find them as naturally as possible.
Duplicate menus have been removed.
One regret about this project is personalization; we lacked the resources to dynamically provide menus that users recently used, frequently used, or those that are popular among other users.
©2025
Seongki Sohn