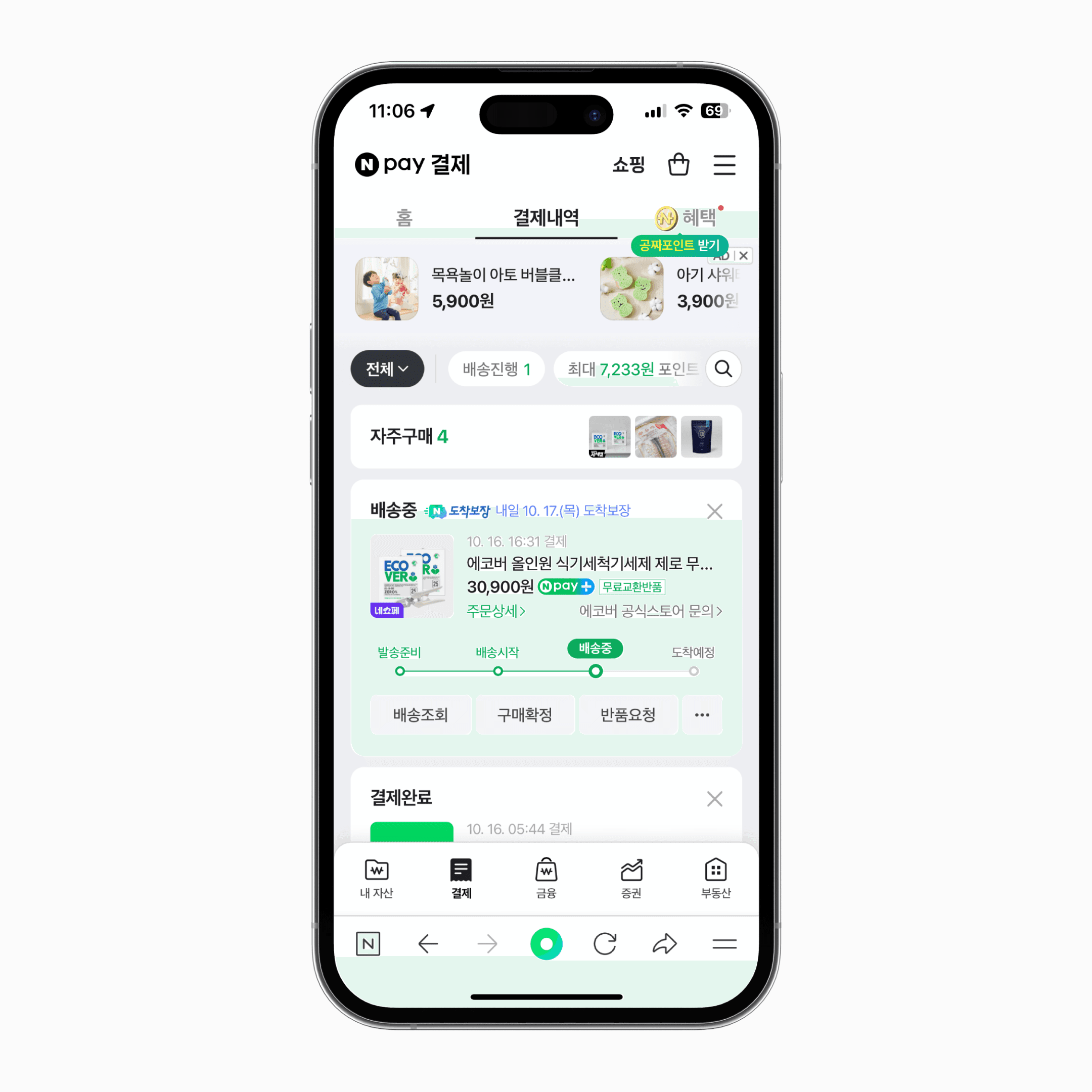
The Pay History page is a space that goes beyond simply checking and managing accumulated payment records; it determines the whole experiences after the payment.

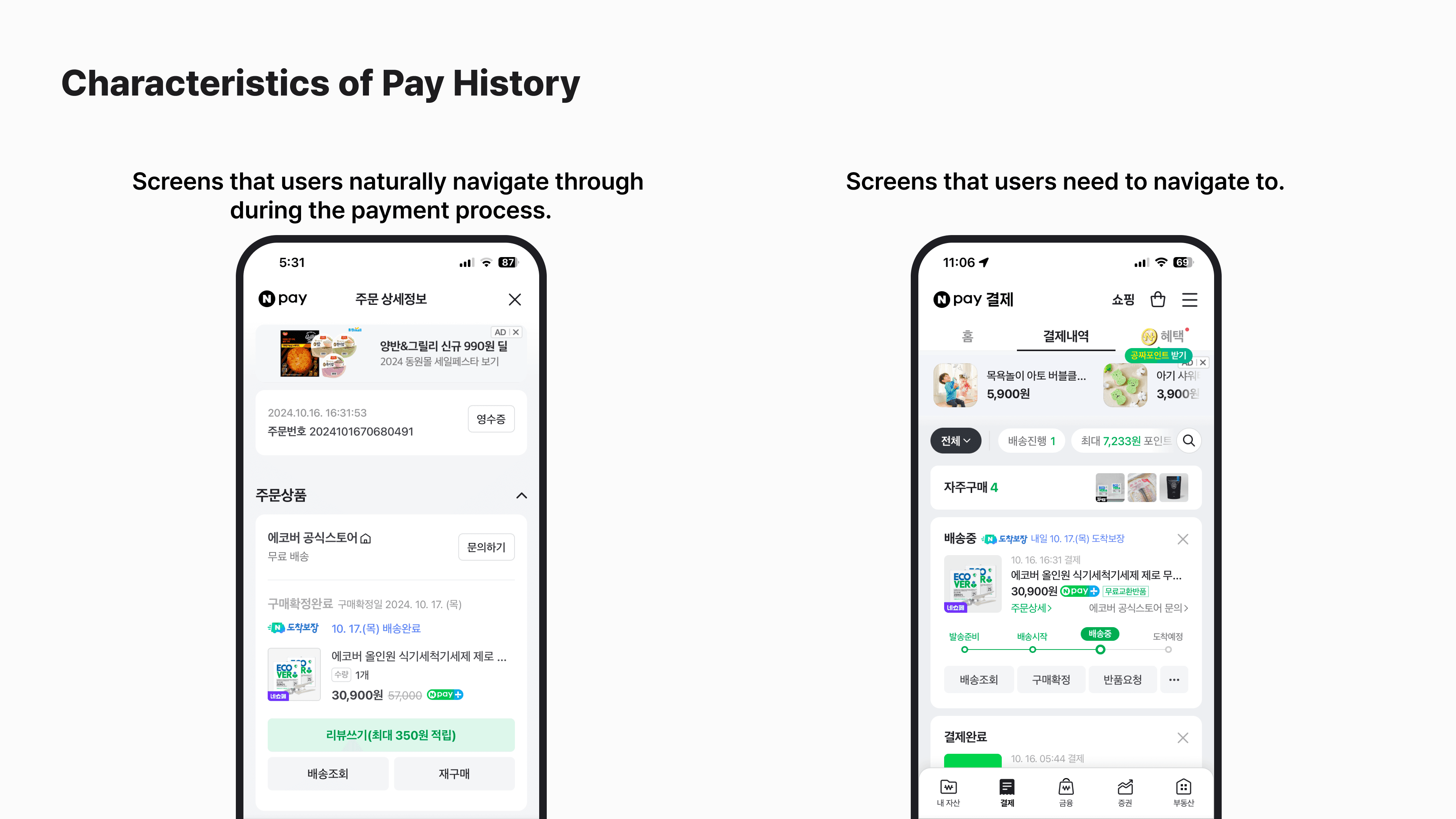
In fact, excluding the order form and payment completion page that must be encountered during payment, the payment history is the screen with the highest page views within the Naver Pay service, characterized as a screen that 'users must intentionally seek out.' Therefore, it is a very important screen for both customers and company.
We contemplated how we could further enhance the customer experience, what we might have overlooked, and what methods could help the service and platform grow and achieve revenue growth during that process.

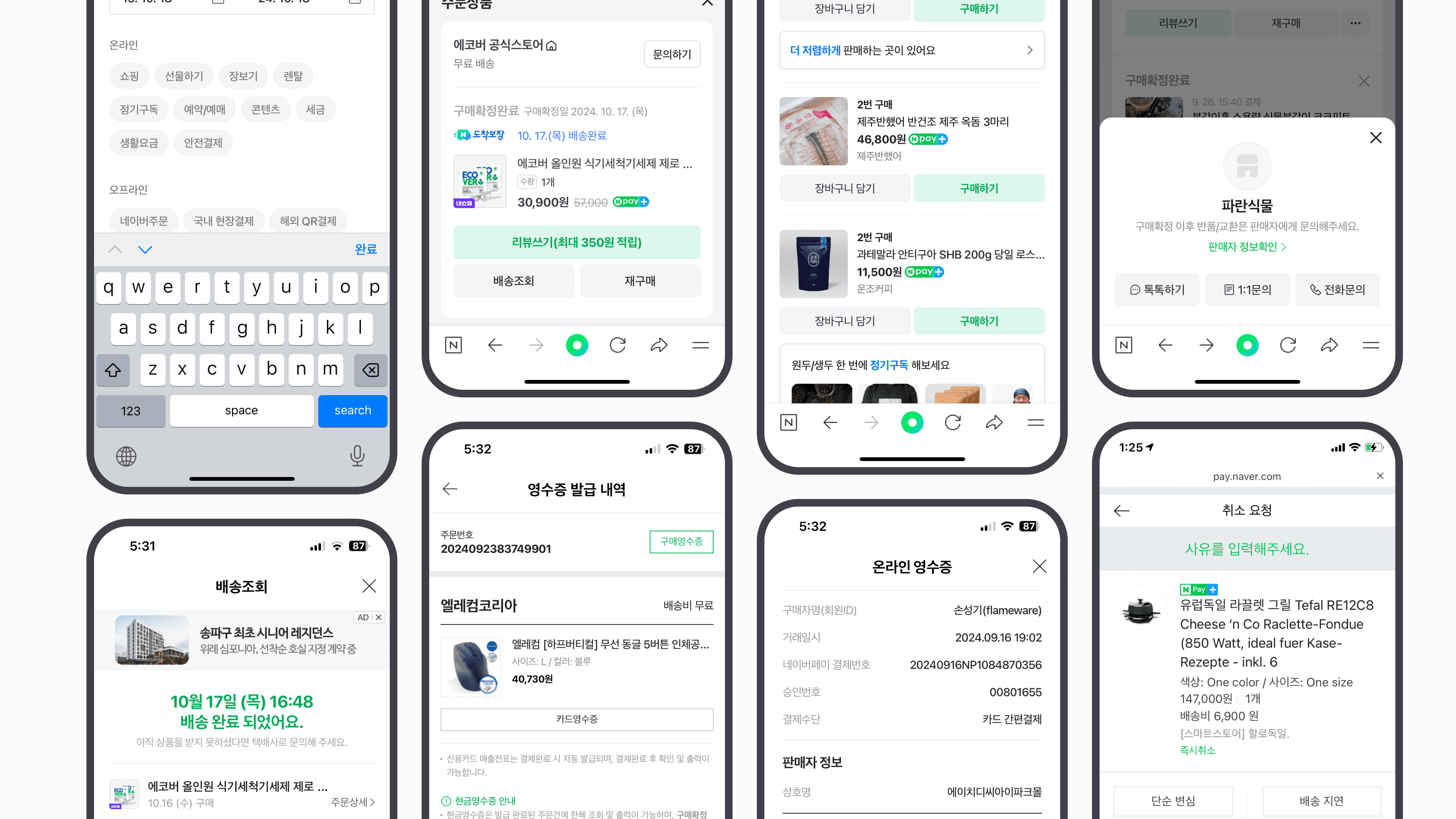
The screens for after the payment management are very diverse, but here we will focus on improving the examples related to the payment history list.
Structural Change #01
Changing the list navigation structure may appear to be a simple modification at first glance, but it underwent numerous heated discussions since it was already a screen with a significant number of users and page views. In particular, it required changing the backend server structure that handled the payment history, which caused considerable time to be taken before being applied to the actual service.

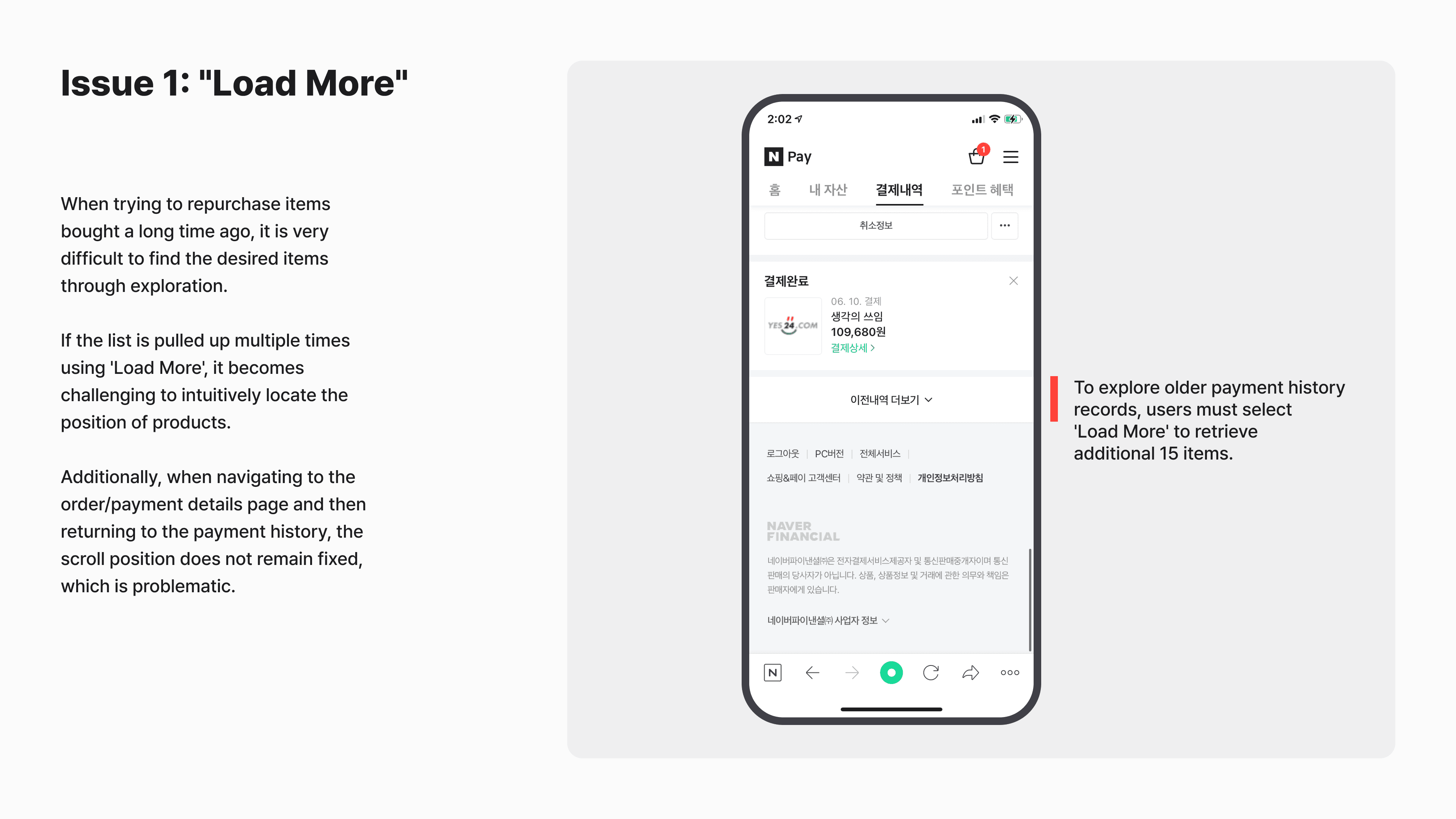
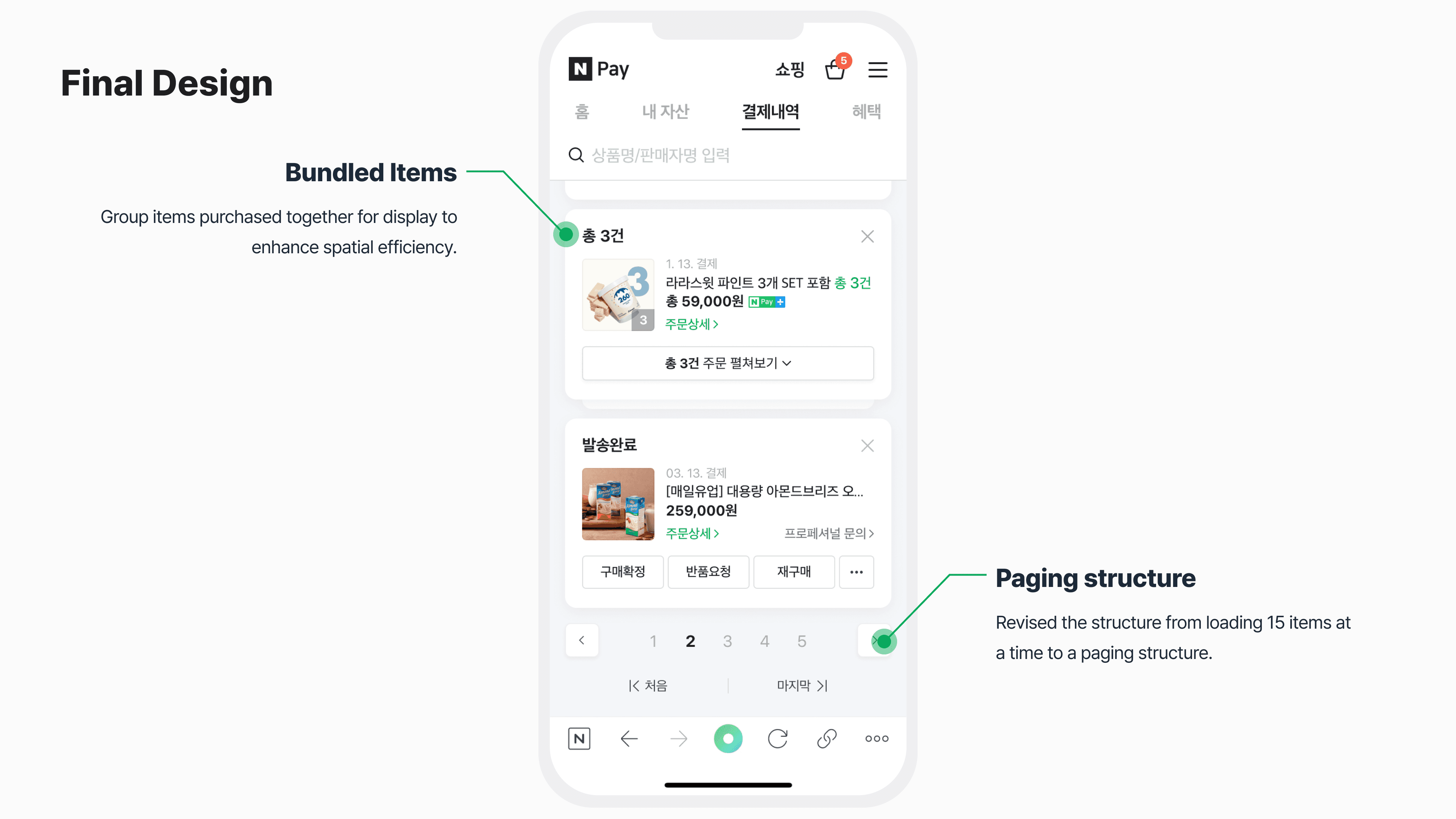
The existing list navigation structure loaded 15 items at a time through a 'Load More' option.
The biggest issue with this structure was that when trying to repurchase an item bought a long time ago, it was very difficult to find the desired item through exploration. Additionally, when loading the list multiple times via 'Load More', it was challenging to intuitively grasp the position of the items.
To resolve this issue, we searched for relevant materials to see if there were any structural solutions, and realistically, there were three main list navigation structures that could be utilized when it was difficult to explore items at once.
A provision method like 'Load More' (excluded from the candidates for the solutions)
Paging method
Infinite scroll method

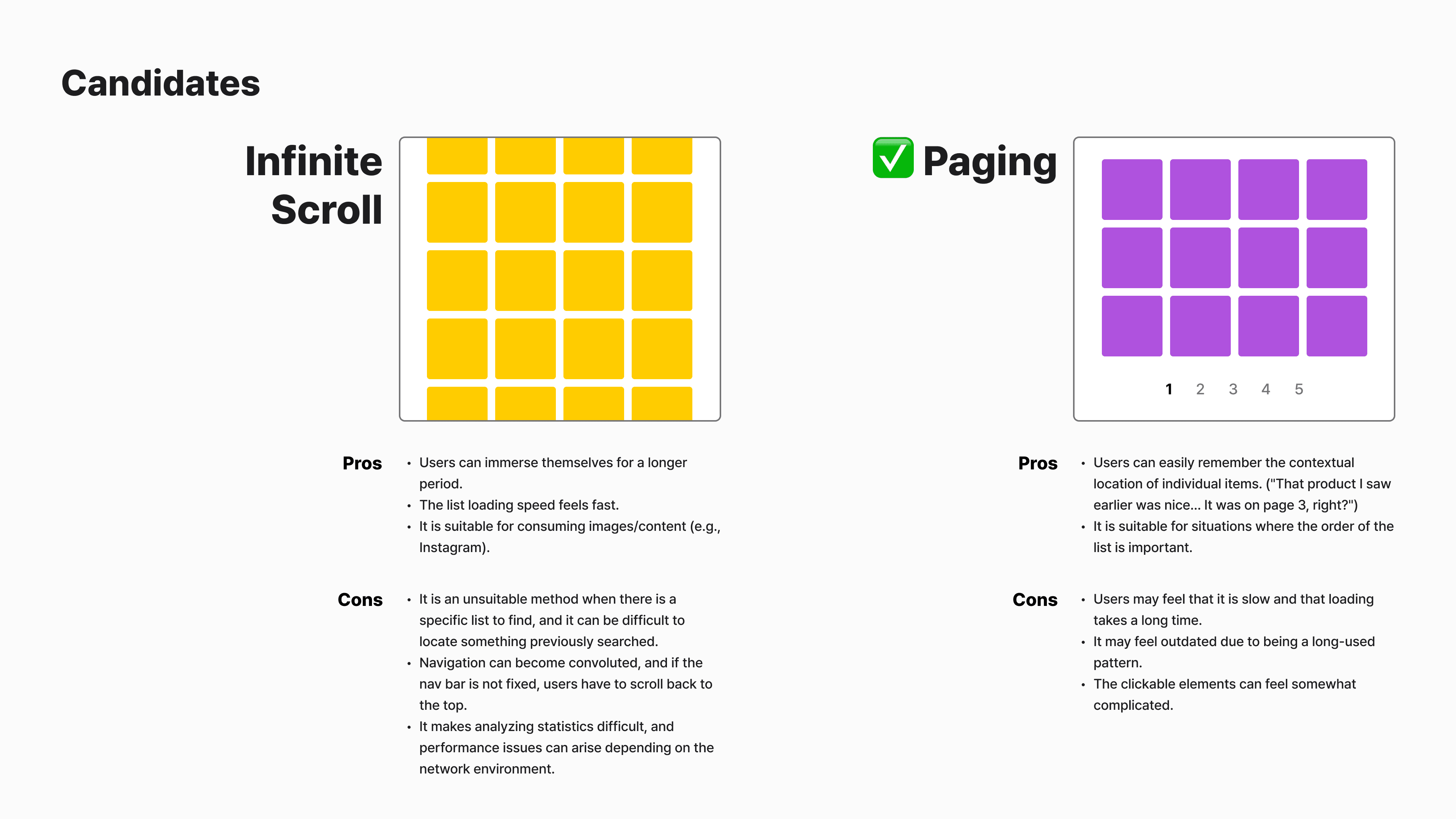
Since the goal was to encourage users to explore the payment history page more, we compared and analyzed the pros and cons of paging and infinite scroll, ultimately choosing the paging method.
Structural Change #02

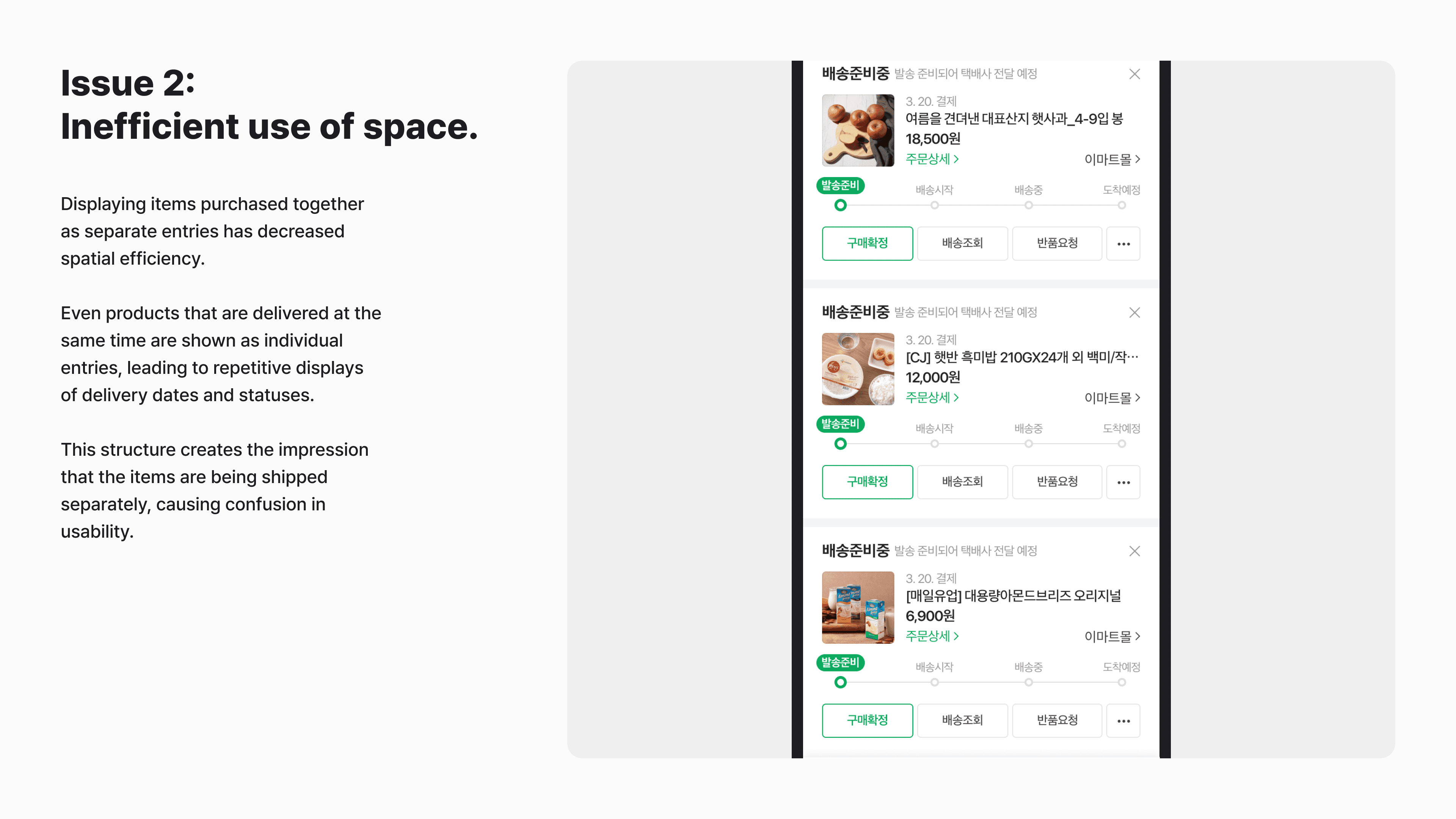
Products bought together or additional items were displayed in the same format as regular payment items, reducing the efficiency of space. Additionally, products shipped together were displayed individually, causing the delivery dates/status to be repeatedly exposed. This structure sometimes led to confusion, as it made it appear as if each item was being shipped separately.

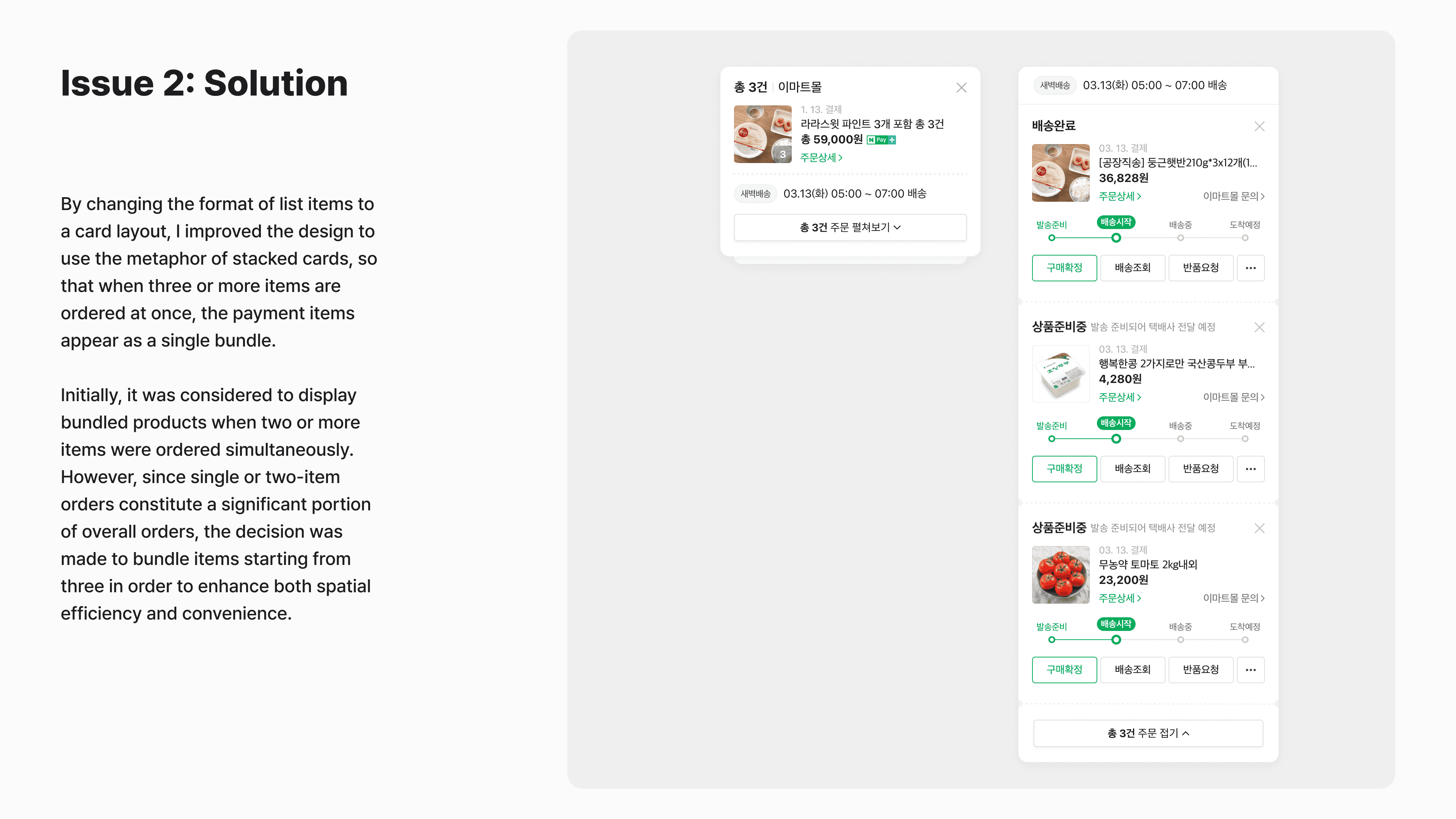
This issue could be naturally resolved by changing each payment item to a single 'card' format. Items bought together at once were displayed as 'bundles' in a stacked card form, allowing for more payment items to be explored on a single screen than before.
Results

In addition to the two improvements above, enhancements were also made to the search and filter areas, and adjustments were made to the basic categories, resulting in the following outcomes.

The payment amount through pay history area increased by 8% ~ 30% depending on the period
Activity (number of click events per PV) increased by 20%
©2025
Seongki Sohn