프로젝트 배경
현대카드 DIVE는 현대카드가 지금까지 구축해 온 브랜드 자산을 통합한 앱/서비스입니다. 이는 디자인, 트래블, 뮤직, 쿠킹 라이브러리, 가파도 프로젝트와 같은 오프라인 공간과 슈퍼콘서트, 컬처프로젝트, 다빈치 모텔 등 다양한 문화 활동을 아우릅니다.
저는 앱 기획 초기 단계부터 프로젝트에 참여했습니다. 앱 컨셉과 방향성 정의, UX 컨셉 정의, 초기 구조 설계, 그리고 프로토타이핑을 수행했습니다. 이후에는 상세 설계와 디자인을 담당한 팀의 리더로 일했습니다.
포트폴리오 내용은 초기 기획단계에 정리했던 컨셉문서와 iF Award에 제출했던 이미지, 그리고 출시 후 앱 스크린샷을 바탕으로 내용을 구성했습니다.
문제
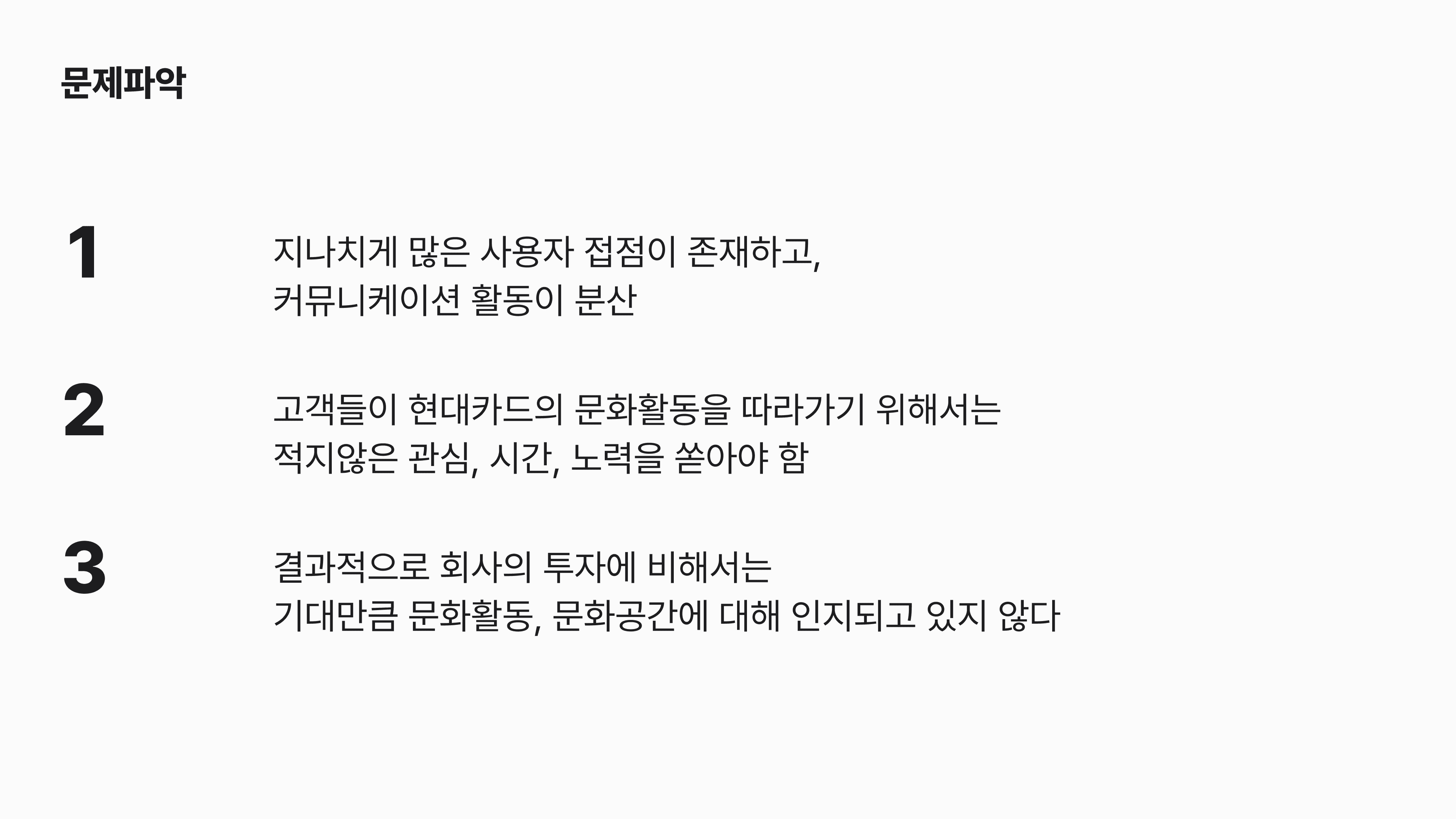
프로젝트가 시작될 당시 현대카드의 리더십에서 느꼈던 어려움은 다음과 같습니다.

지나치게 많은 사용자 접점이 존재하고, 이 때문에 커뮤니케이션 활동이 분산되고 있음
고객들이 현대카드의 문화활동을 따라가기 위해서는 적지않은 관심, 시간, 노력을 쏟아야 함.
회사의 투자에 비해서는 기대만큼 문화활동에 대해 인지되고 있지 않다.
이런 문제점을 해결하기 위해서는 어떤 서비스가 필요한지, 이 서비스가 앞서 나열된 문제를 해결할 수 있는지, 그리고 사용자에게 어떤 추가적인 가치를 제공할 수 있는지를 정의하는 것부터 시작해야 했습니다.


프로젝트 목표설정

내부의 난상토론 끝에 프로젝트가 달성해야 하는 목표를 아래 두 가지로 좁힐 수 있었습니다.
현대카드의 문화활동 뿐 아니라, 현재 우리사회의 트렌드를 담아낼 수 있는 창구
공간 및 콘서트 현장에서의 경험을 향상시킬 수 있는 도구
기능 요구사항 정의 및 디자인
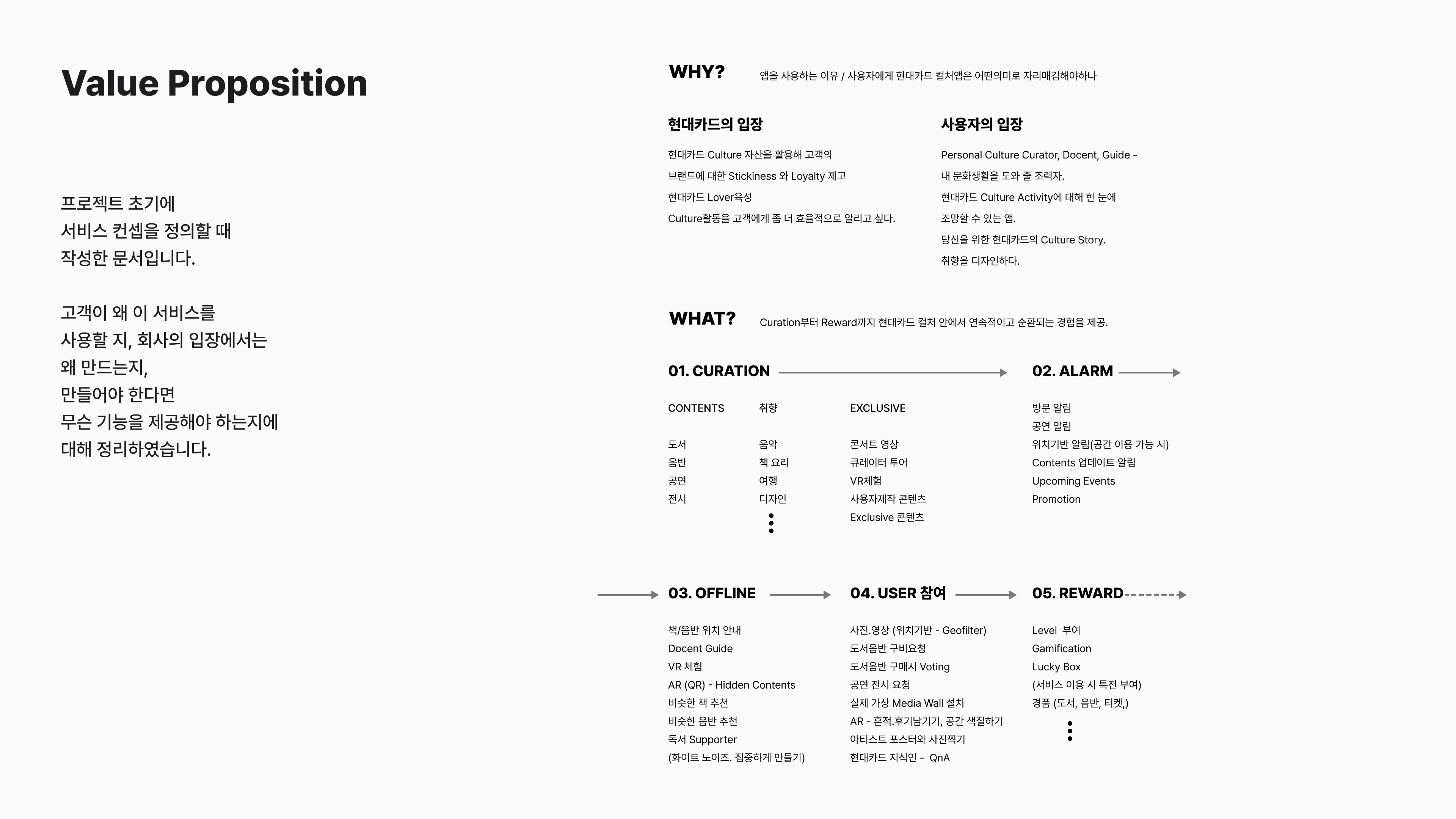
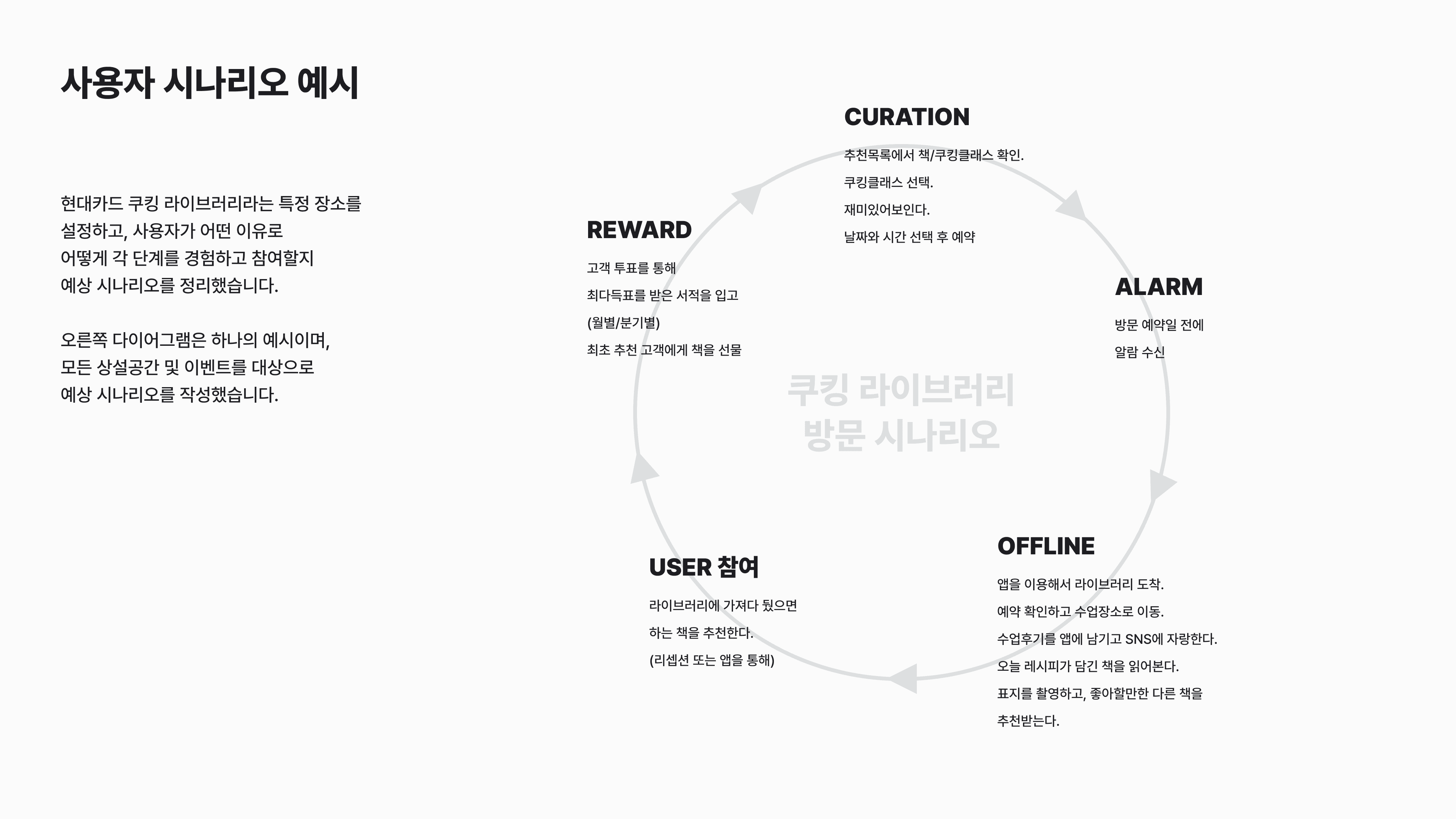
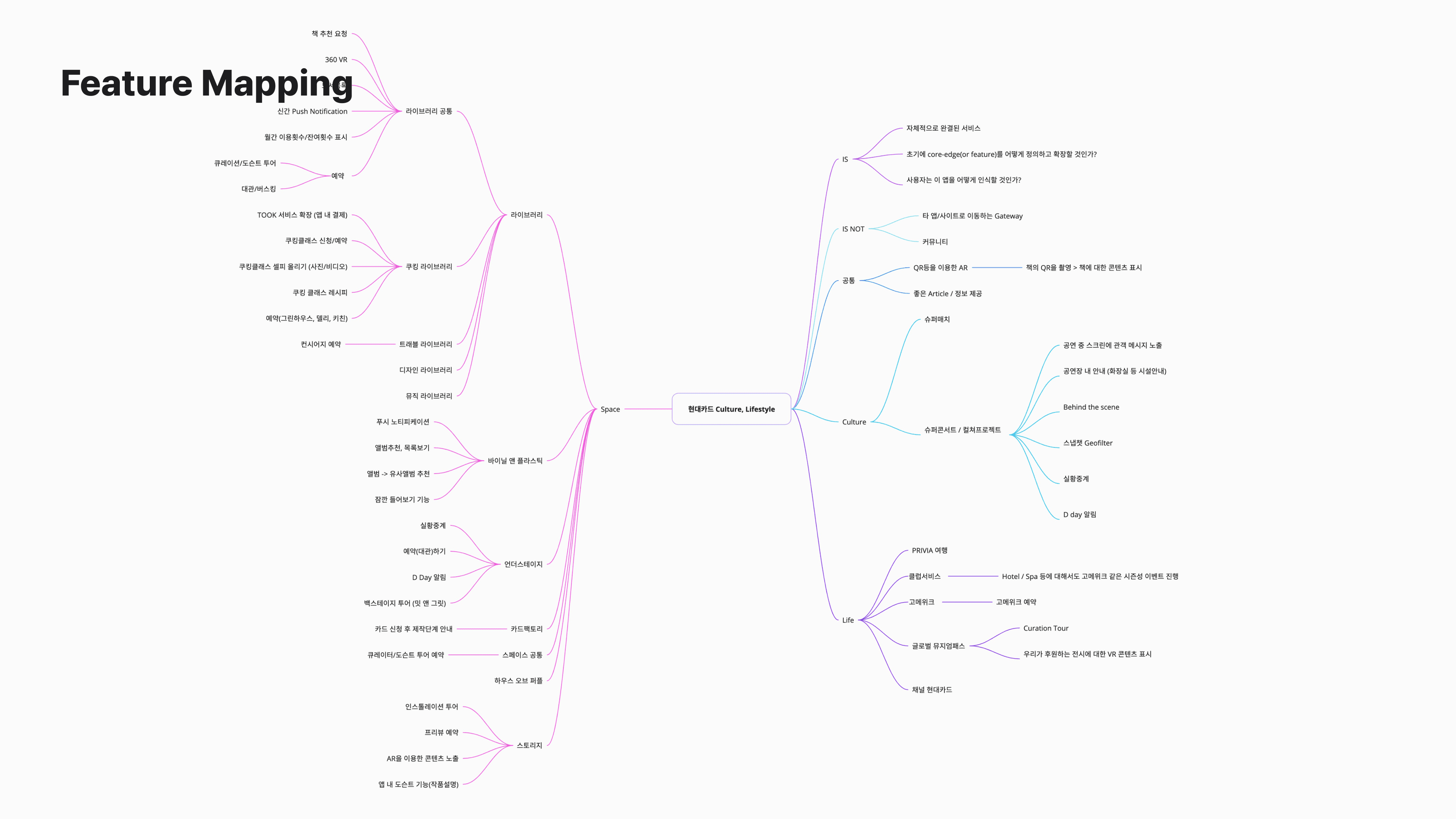
목표 달성을 위해 각 공간 및 사례별로 필요한 기능들을 정리했습니다. 그 결과를 바탕으로 아래와 같이 마인드맵을 활용해 메뉴 트리의 초안을 작성했습니다.


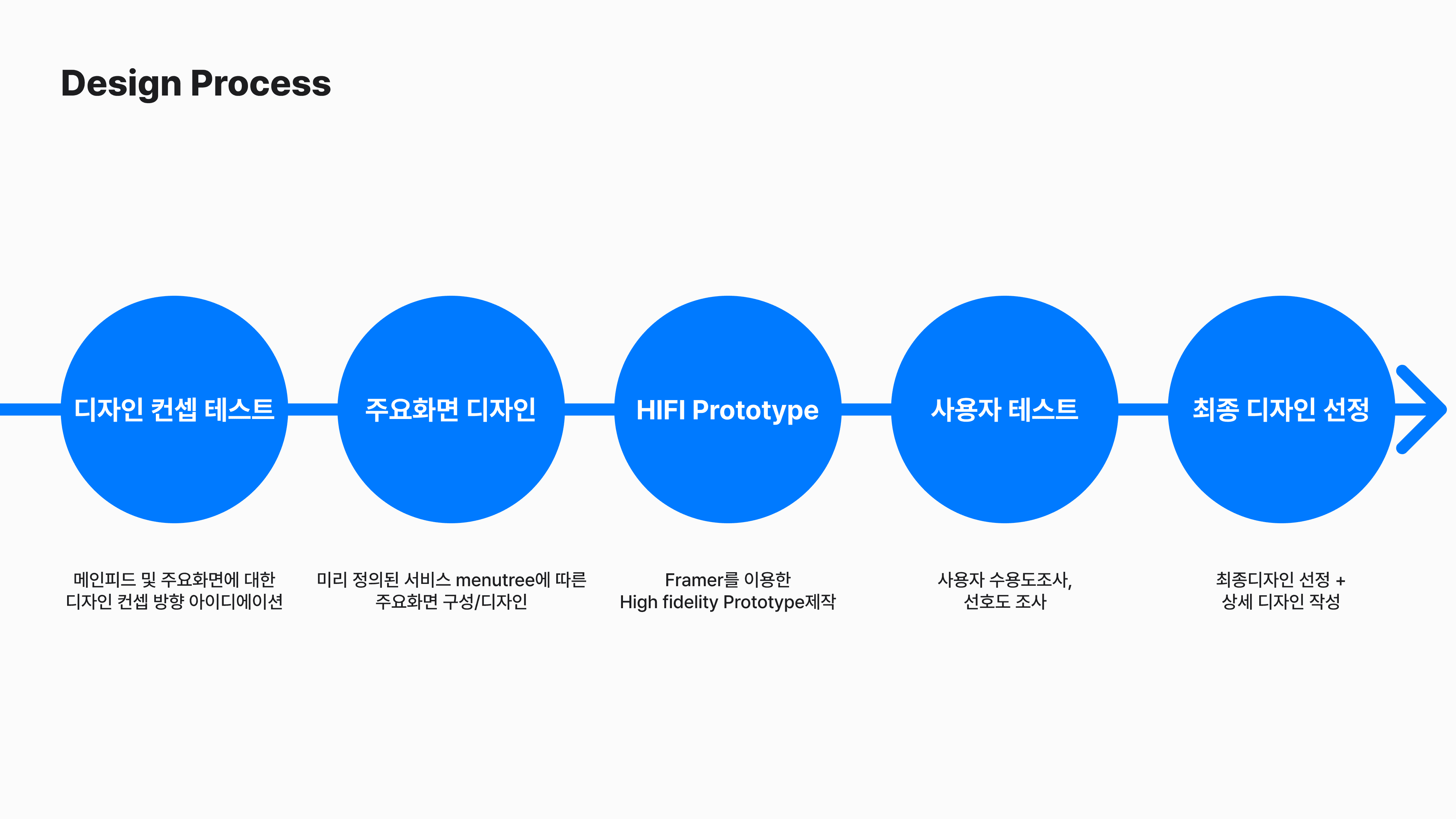
이후 디자인 과정에서는 다양한 디자인 컨셉 테스트, 실제 사용자들의 반응을 확인하는 수용성 테스트, 그리고 사용 편의성을 검증하는 사용성 테스트를 거쳤습니다. (의사결정 과정에서이 까다로웠던 덕분에 메인 컨셉을 약 세 번 정도 완전히 뒤엎고 재작업했던 기억이 있습니다.)
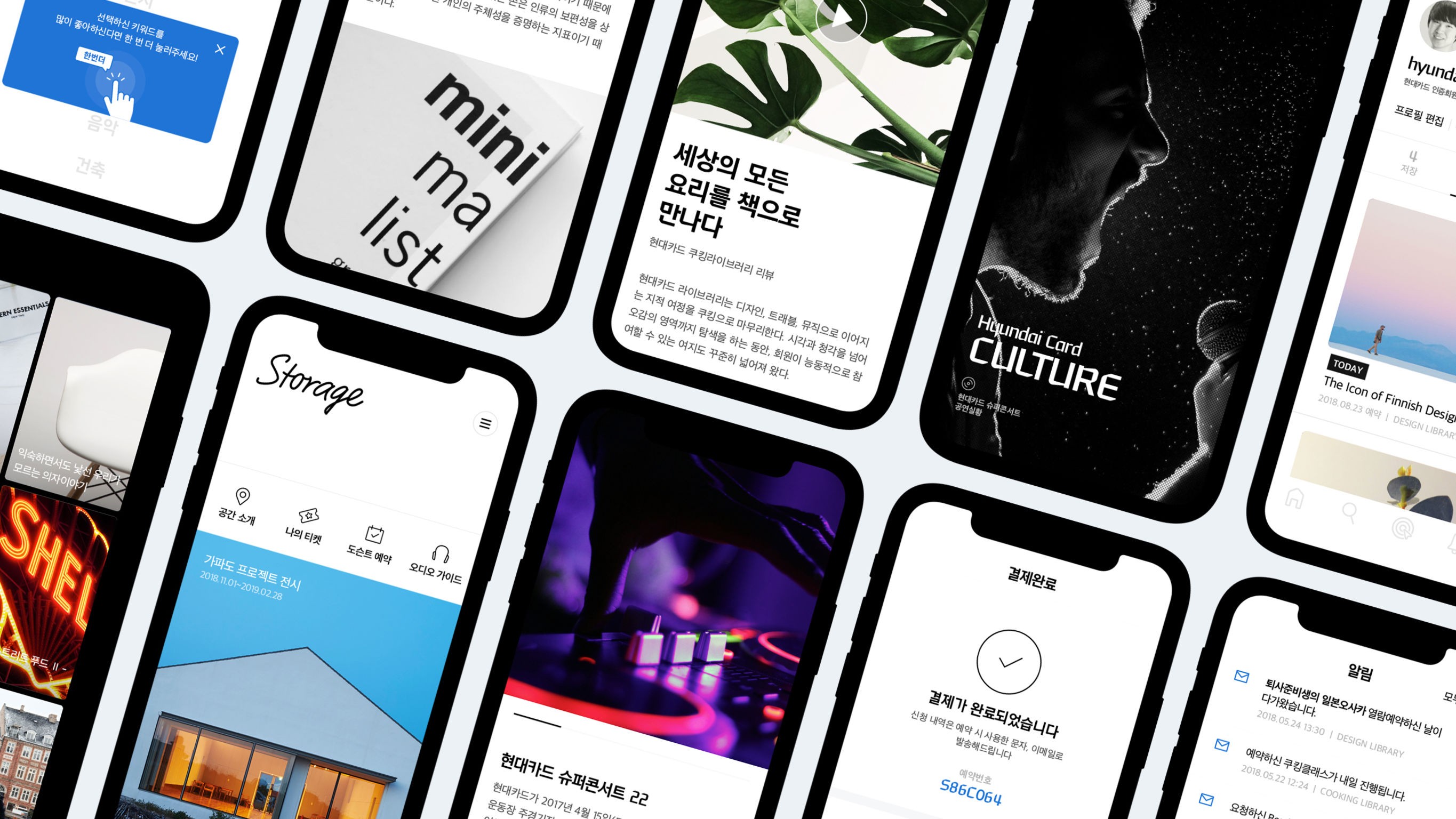
결과물


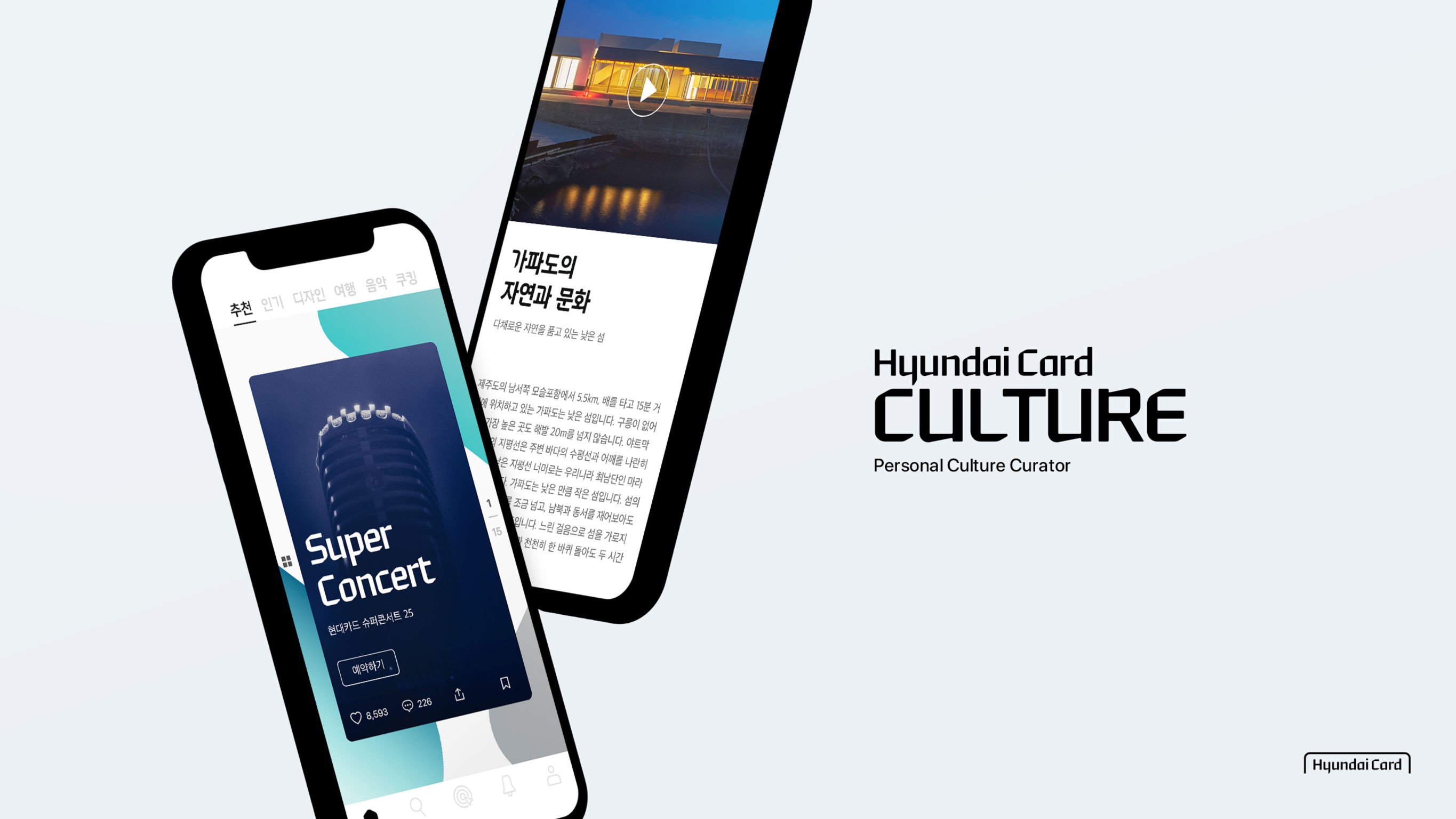
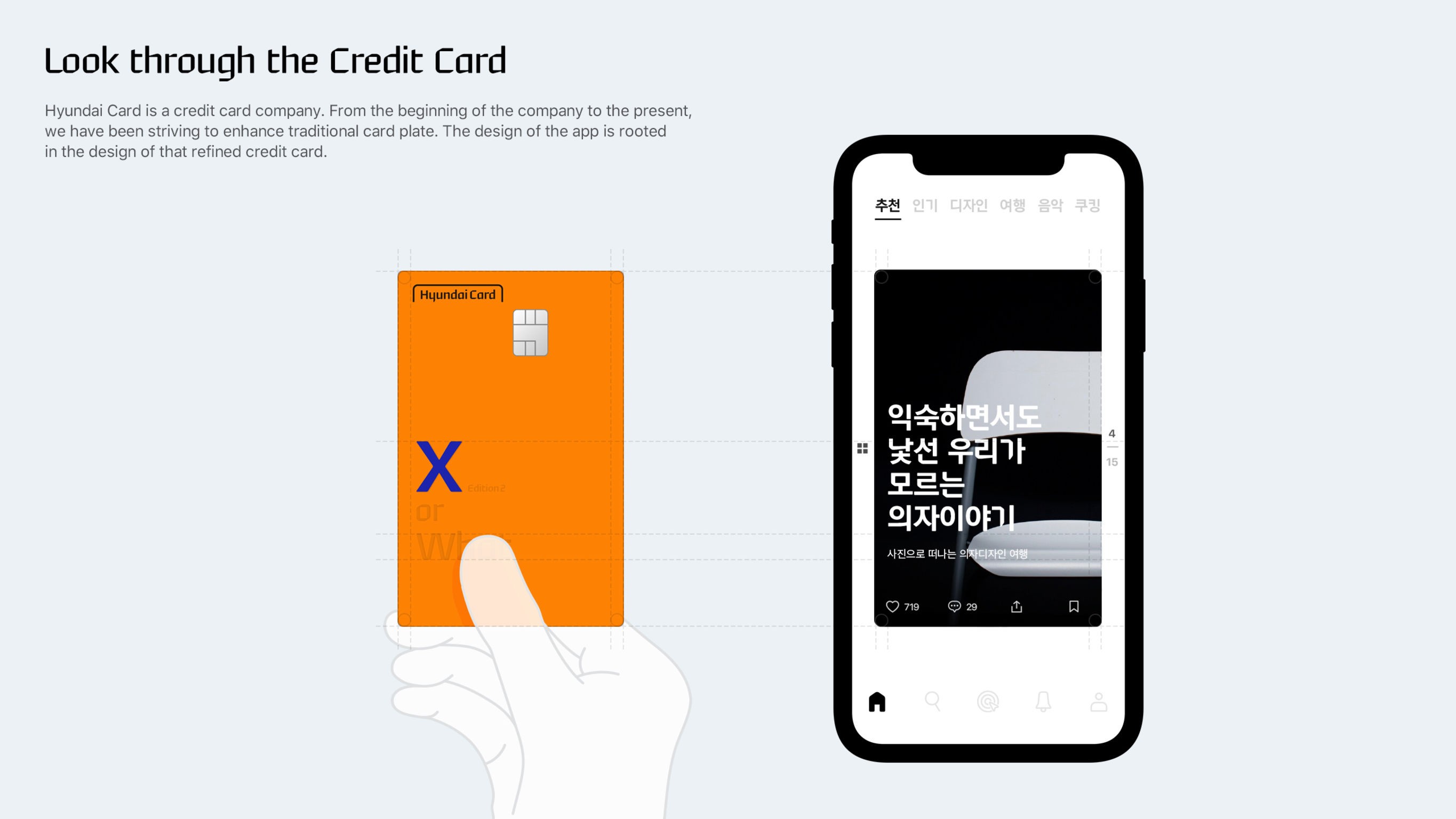
앱의 디자인 컨셉은 신용카드 디자인으로 유명한 회사답게 카드의 형상과 비례에 기반을 두었습니다. 더 나아가 '카드'라는 메타포를 활용한 인터랙션을 일관성 있게 적용했습니다.

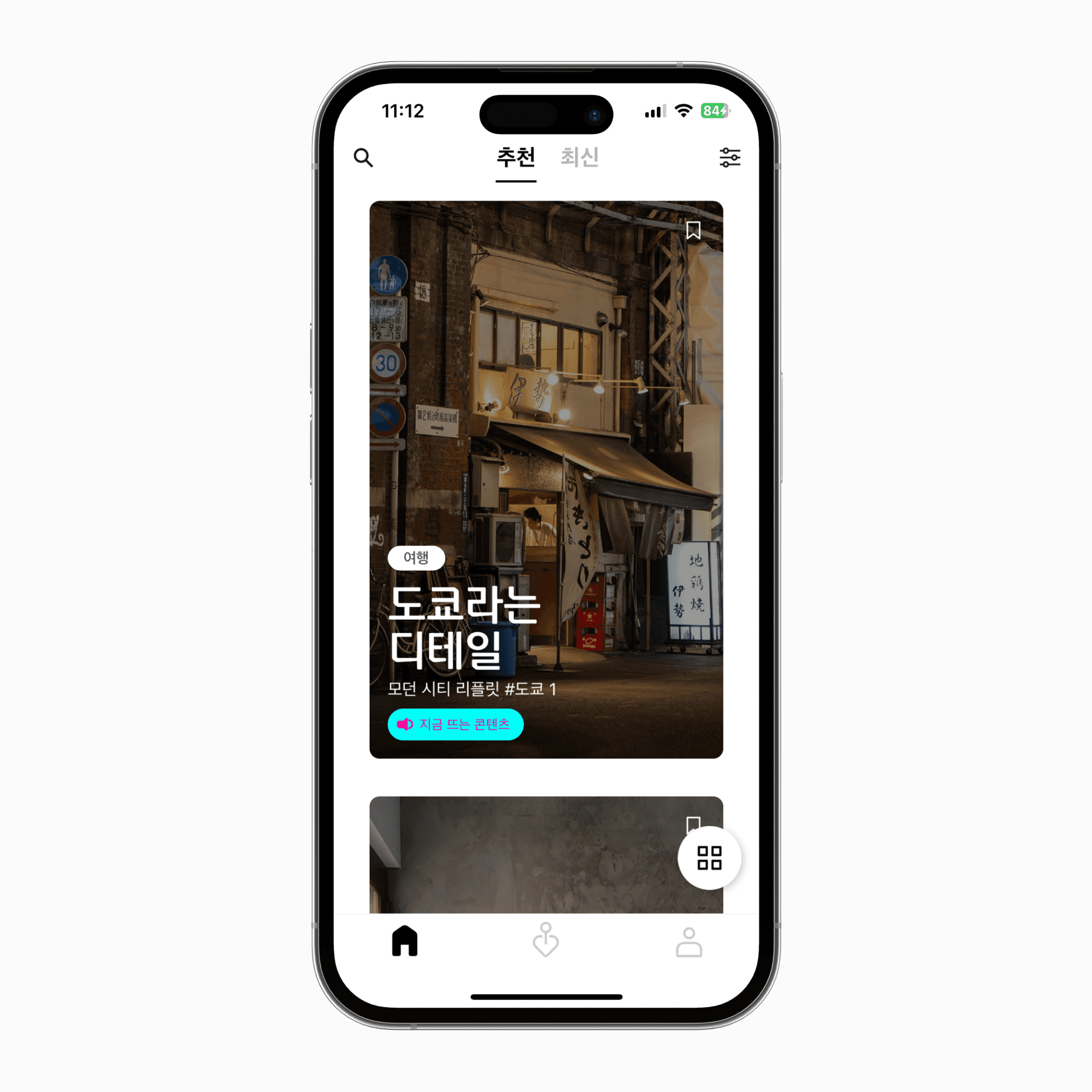
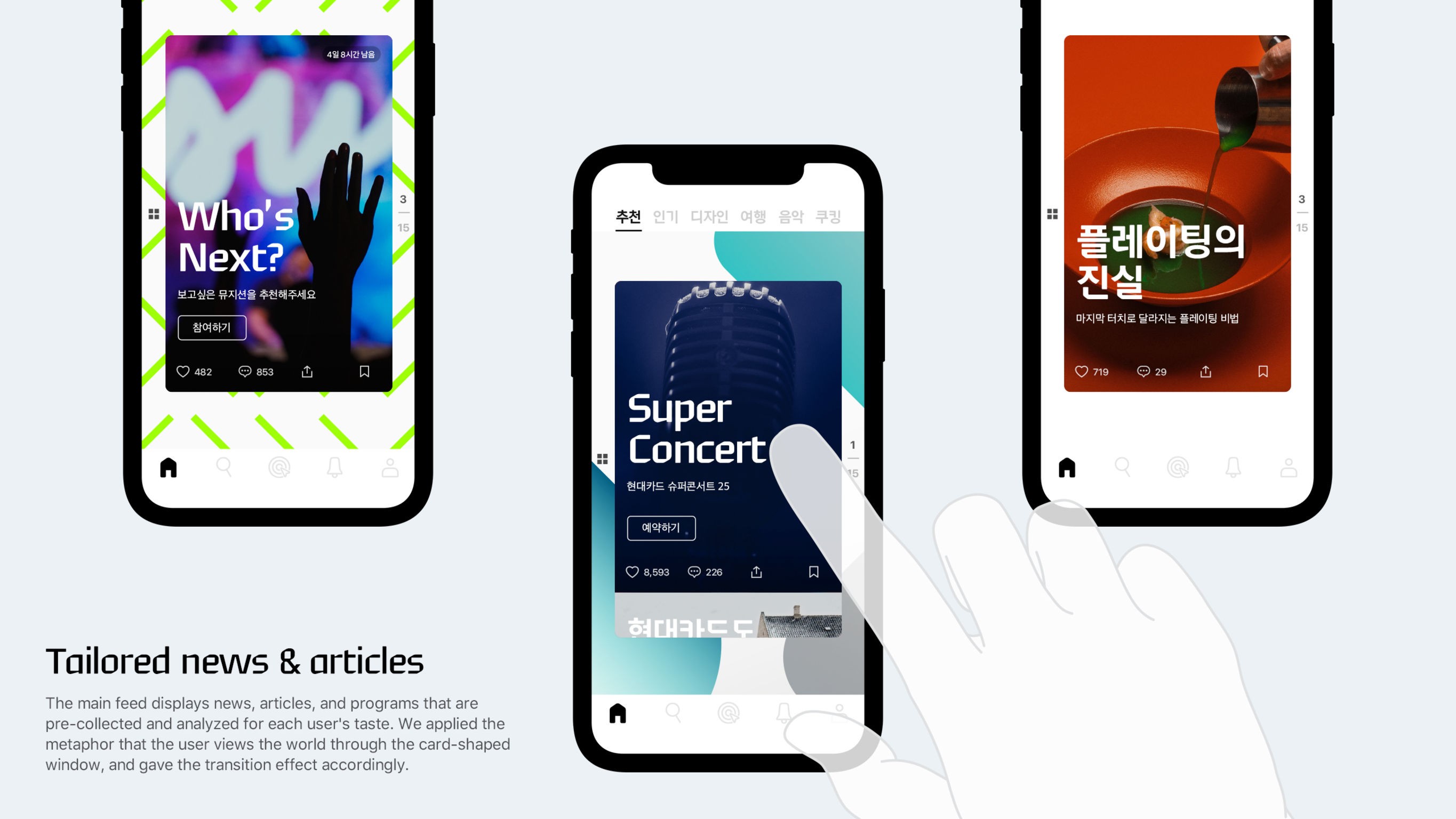
메인피드의 디자인은 ‘카드를 통해 세상을 바라본다’는 컨셉에 따라 정리되었습니다.

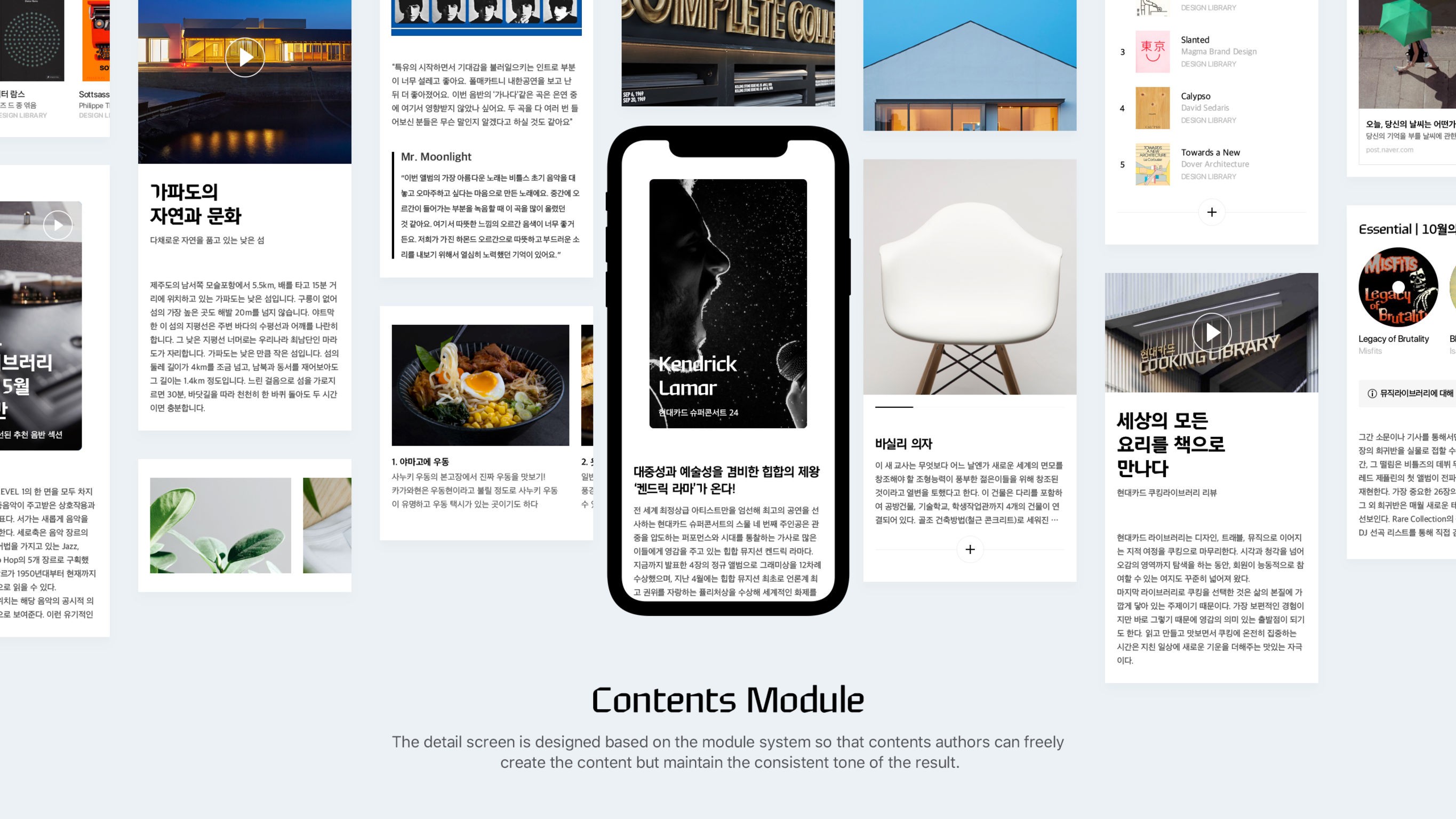
콘텐츠 본문을 이루는 디자인 모듈도 카드의 비례에 맞춰 설계되었습니다.


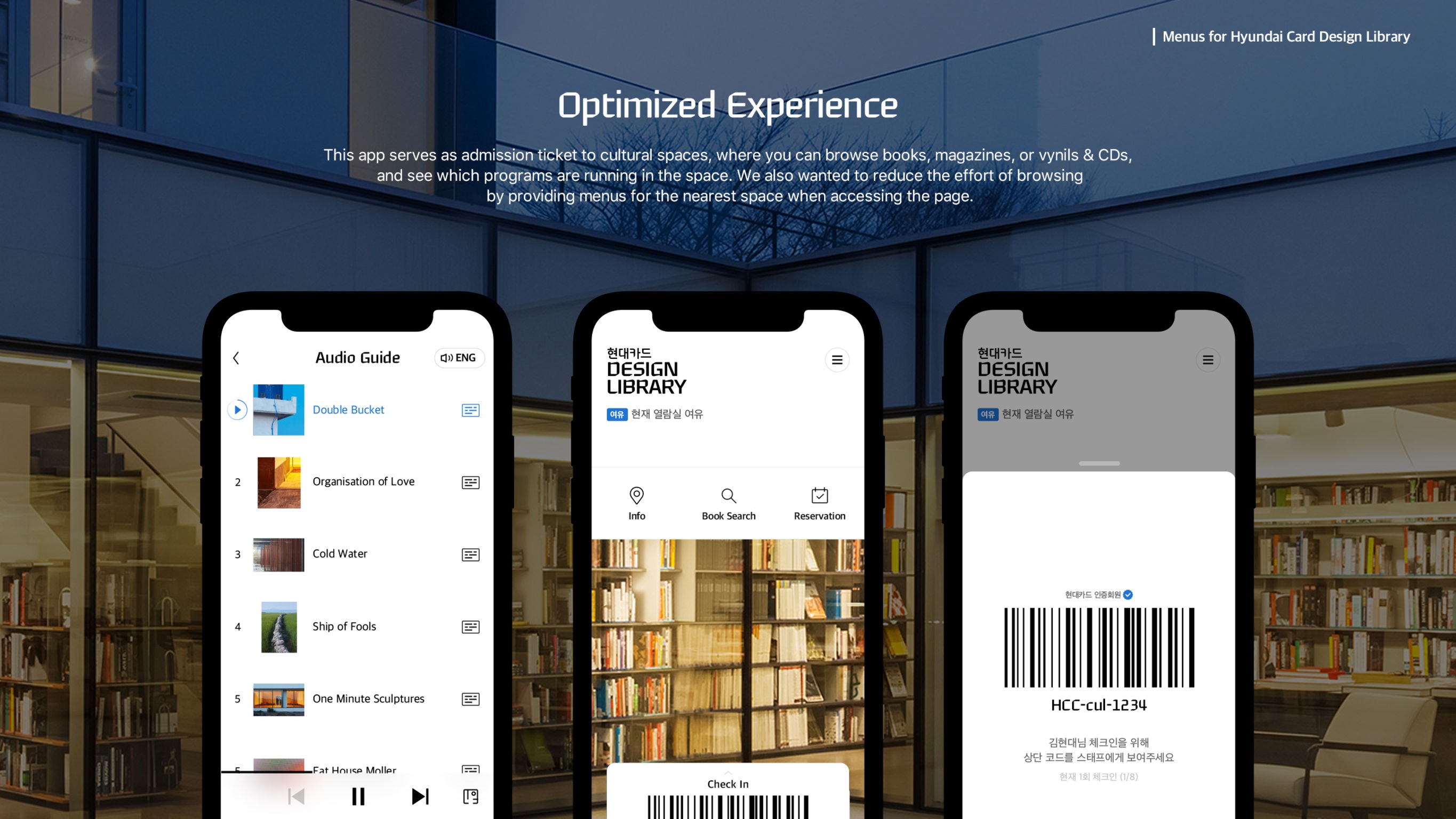
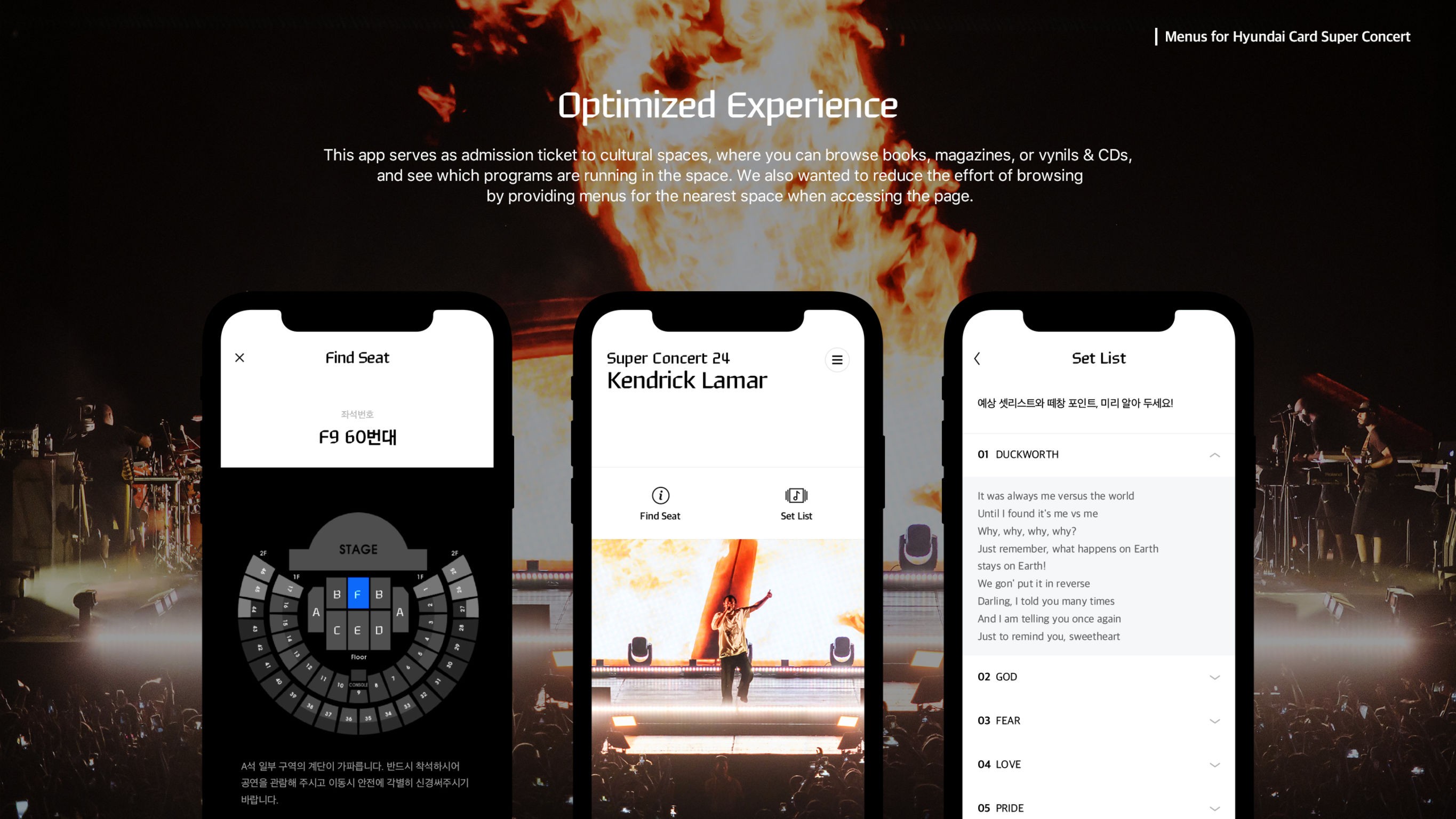
DIVE 앱은 라이브러리와 같은 문화공간, 그리고 콘서트 현장에서 활용할 수 있는 도구 역할을 수행합니다. 또한, 기존에 현대카드 소지자만 방문할 수 있었던 라이브러리 공간의 문턱을 낮추어, 이제는 앱만 설치하면 누구나 입장이 가능하도록 했습니다.

프로젝트 기간이 당초 계획보다 훨씬 길어졌고(컨셉 작업 착수 후 약 2년), 그 사이 조직개편으로 프로젝트가 좌초될 위기도 겪었습니다. 이러한 숱한 어려움에도 불구하고 런칭까지 지켜볼 수 있었던 것은, 돌이켜보면 정말 다행이었습니다.
성과
당초 1년 이상 걸릴 것으로 예상했던 목표치—앱 다운로드 100만—를 출시 약 3개월 만에 달성했습니다. 또한 런칭 전임에도 불구하고 이 프로젝트의 결과물로 2019년 iF Design Award를 수상했습니다.
또한 앱 출시 이후, 기존에 산재해 있던 다양한 문화활동들의 홈페이지도 통합 작업에 착수해 동일한 브랜드로 개편되었습니다. (웹페이지 개편은 외부 협력업체가 진행하였고, 저는 감수 역할을 맡았습니다.)
©2025
손성기