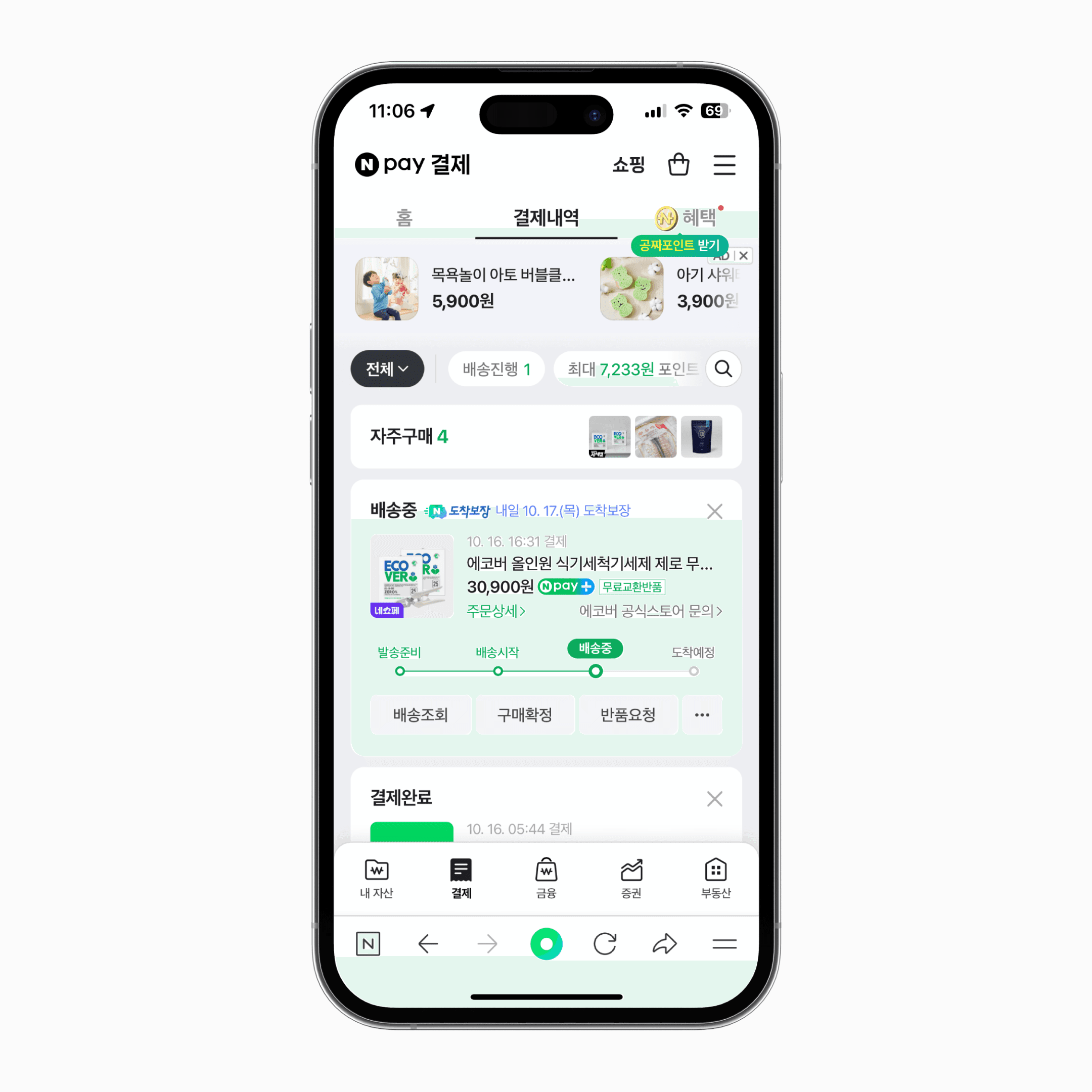
결제내역은 쌓여있는 결제이력을 단순히 확인하고 관리하는것을 넘어, 결제 이후의 경험을 좌우하는 공간입니다.

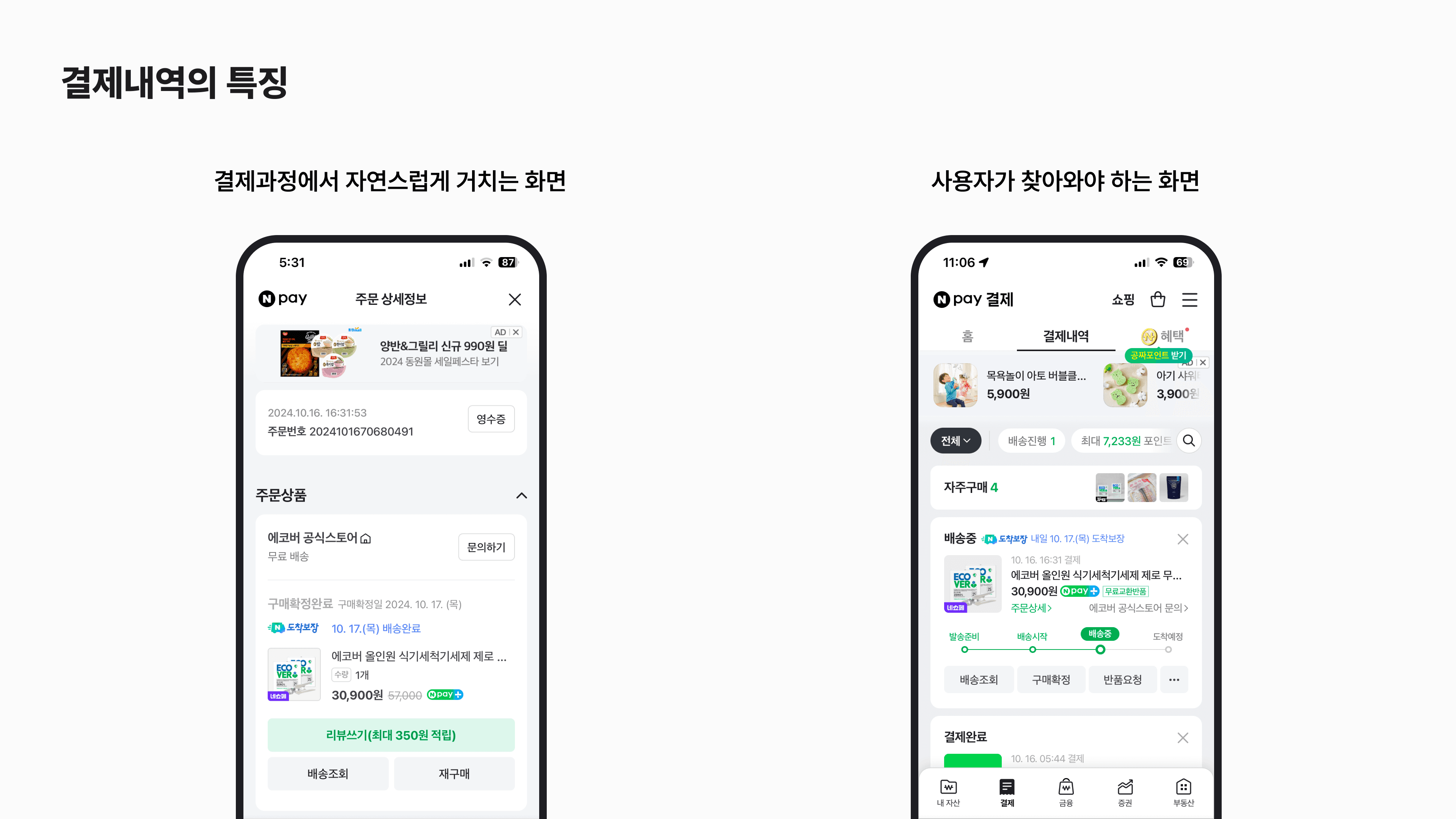
실제로 결제 시 무조건 거치게 되는 주문서와 결제완료를 제외하면, 결제내역은 '사용자가 일부러 찾아들어와야만 하는'성격을 가진 화면으로는 네이버페이 서비스 안에서 가장 높은 PV를 가진 화면입니다. 따라서 고객은 물론 서비스를 제공하는 네이버페이 입장에서도 매우 중요한 화면입니다.
우리는 고객의 경험을 어떻게 더 개선할 수 있을지, 우리가 놓친것은 무엇일지, 그리고 그 과정에서 서비스와 플랫폼의 성장과 매출 신장에도 도움을 줄 방법은 무엇일지 고민해보았습니다.

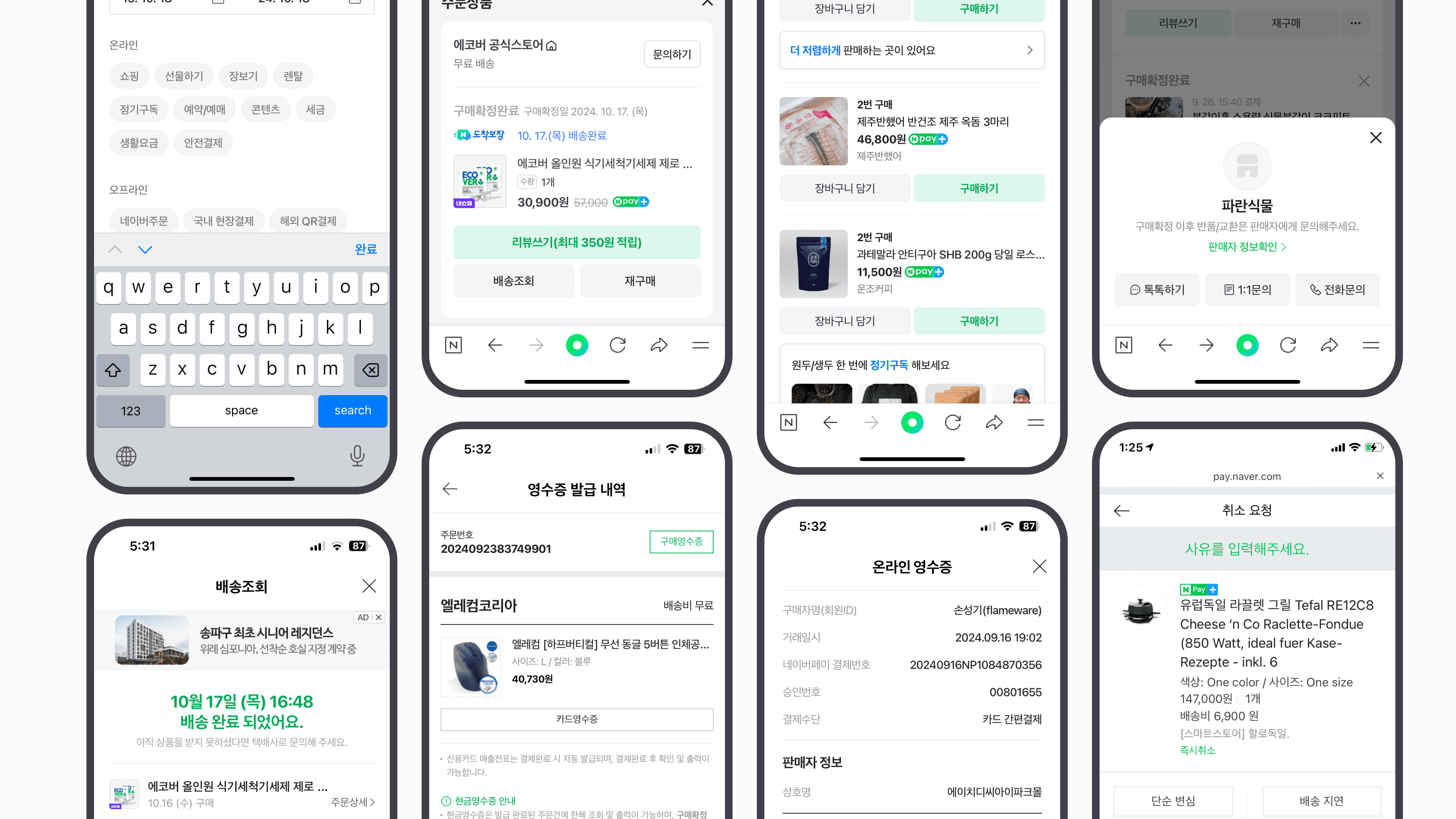
결제내역으로 대표되는 결제이후의 화면들은 매우 다양한데요, 여기서는 결제내역 목록에 집중해서 개선 사례들을 소개해 드리겠습니다.
구조변경 포인트 #01
목록 탐색 구조의 변경은 겉보기에는 간단한 수정처럼 보일 수 있지만, 이미 사용자 수와 페이지뷰가 많은 화면이었기 때문에 수많은 격론을 거쳤습니다. 특히, 결제 내역을 처리하는 백엔드 구조를 변경해야 했기 때문에 실제 서비스에 적용되기까지 상당한 시간이 소요되었습니다.

기존의 목록 탐색 구조는 ‘더보기’를 통해서 15개씩 목록을 불러오는 것이었습니다.
이 구조의 가장 큰 문제는 오래 전 구매한 물건을 재구매하려고 할 때, 원하는 항목을 탐색을 통해서 찾는것이 매우 어렵다는 것이었습니다. 또, 여러 번 ‘더보기’를 통해 목록을 불러온 경우, 상품의 위치를 직관적으로 파악하기도 어려운 구조였습니다.
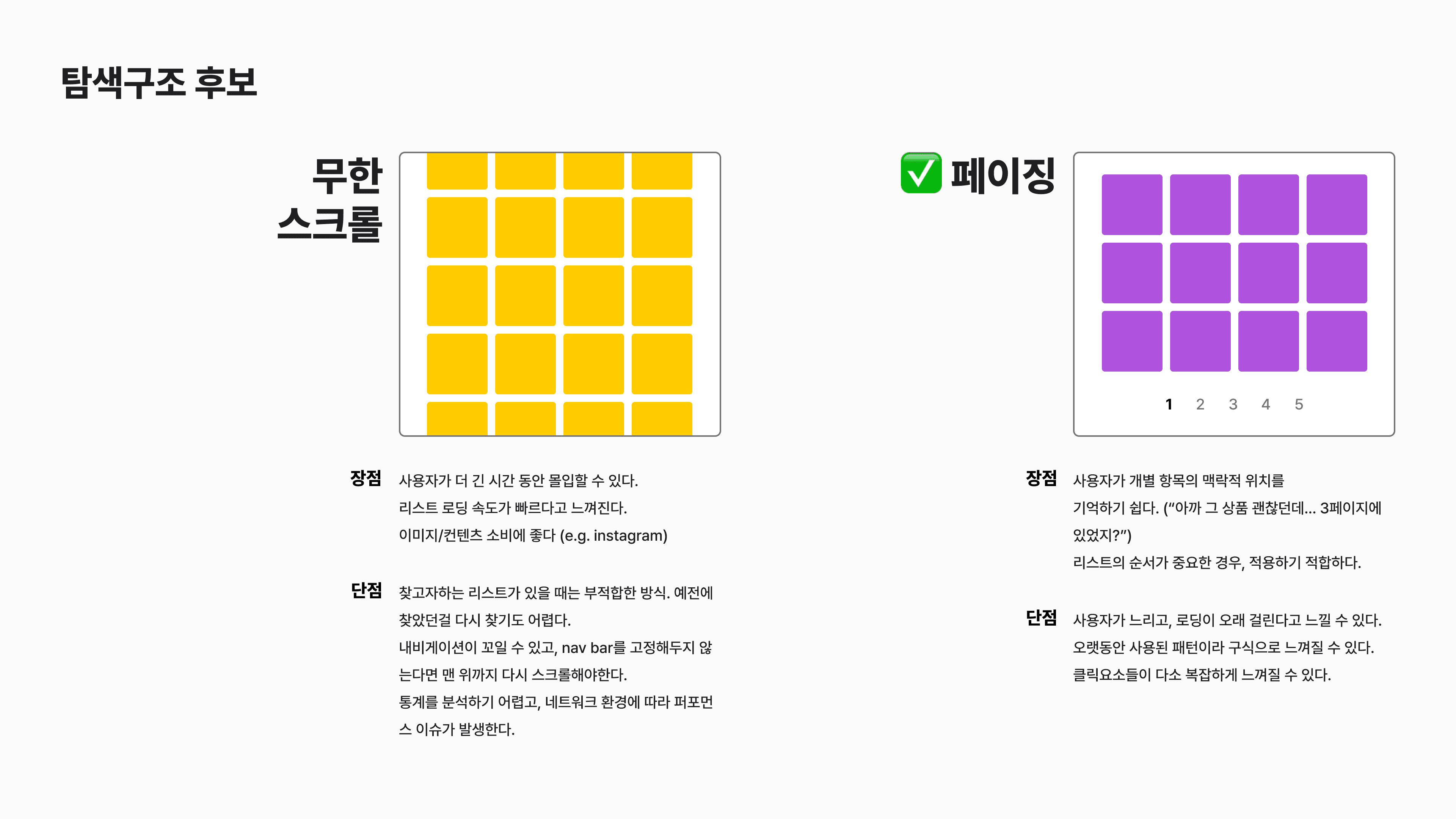
이 이슈를 해결하기 위해 구조적인 해결책이 없을 지 관련자료를 찾았고, 현실적으로 리스트의 항목이 한 번에 탐색하기 어려운 경우 활용할 수 있는 리스트 탐색구조는 크게 세가지였습니다.
기존과 같은 ‘더보기’버튼 제공 방식 (해결방안 후보에서는 제외)
페이징 방식
무한 스크롤 방식

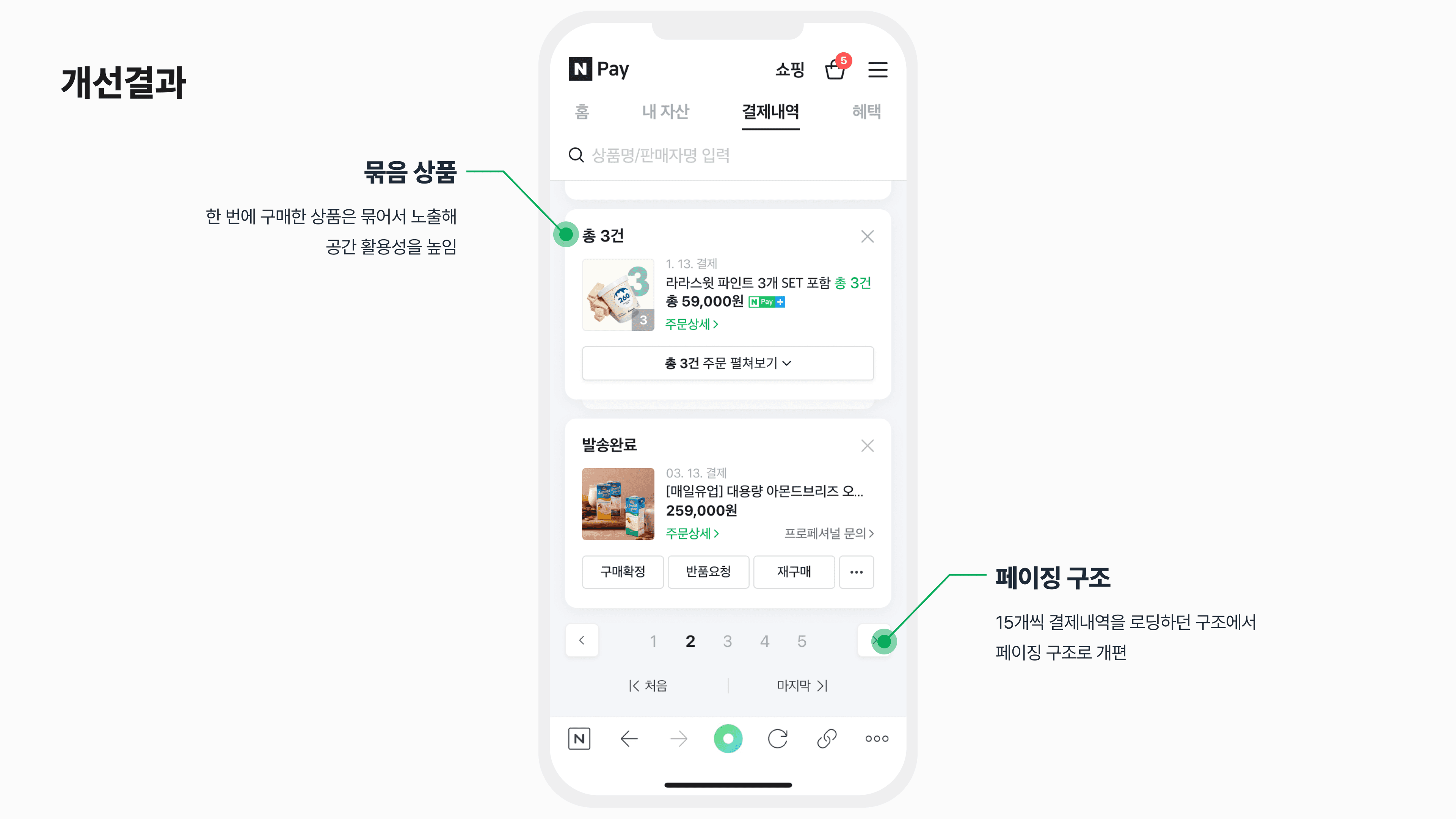
결제내역 페이지를 사용자들이 좀 더 탐색하도록 유도하는것이 목적이었기 때문에 페이징과 무한스크롤의 장단점을 비교, 분석한 끝에 페이징방식을 선택했습니다.
구조변경 포인트 #02

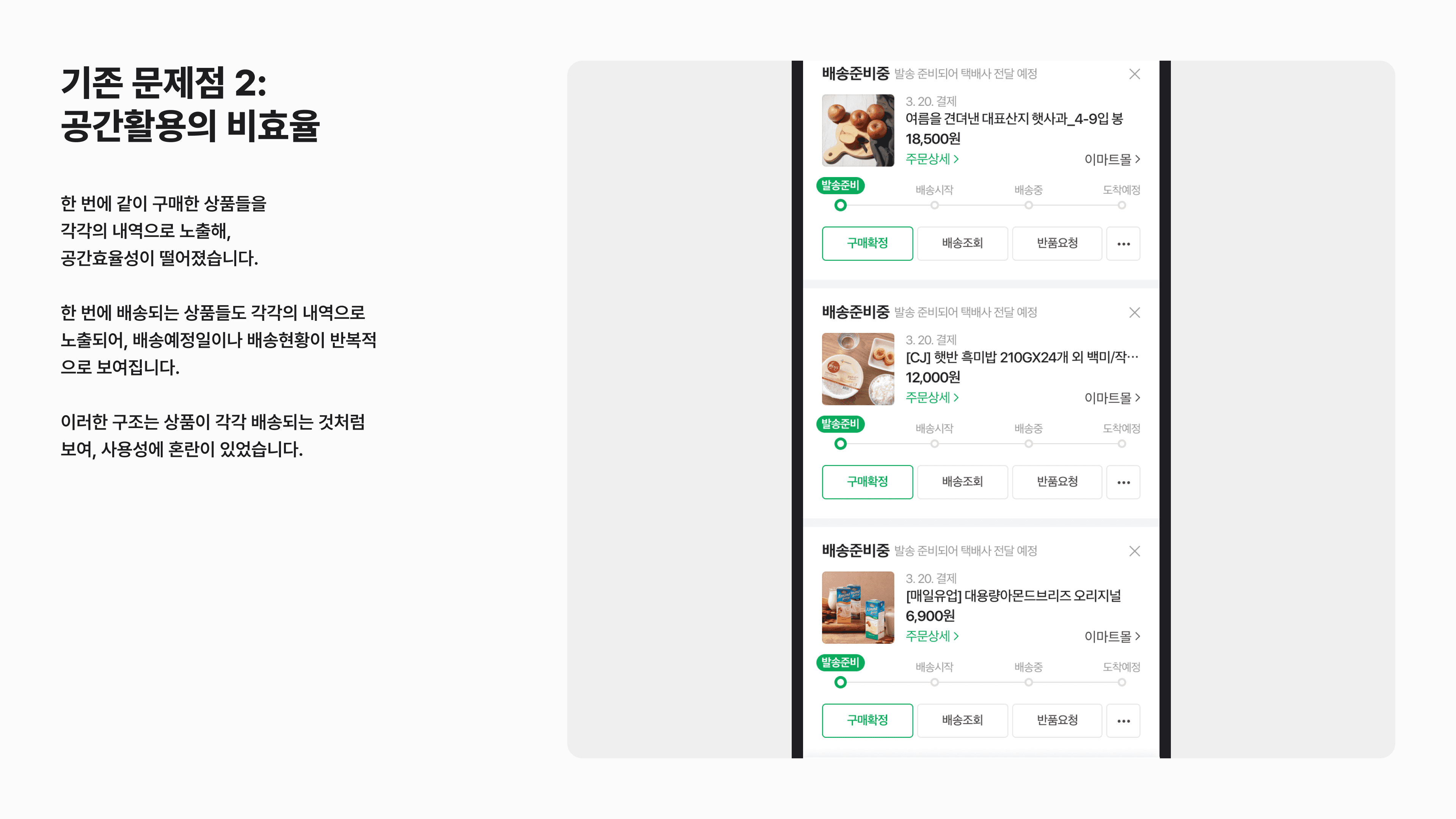
한 번에 같이 구매한 상품이나 추가상품도, 일반 결제건과 동일한 형태로 각각의 내역으로 노출해서 공간의 효율성이 떨어졌고, 한 번에 배송되는 상품들도 각각의 내역으로 노출되어 배송예정일/배송현황이 반복적으로 노출되는 구조였습니다. 이러한 형상은 상품이 각각 배송되는 것 처럼 보여 혼란을 주기도 했습니다.

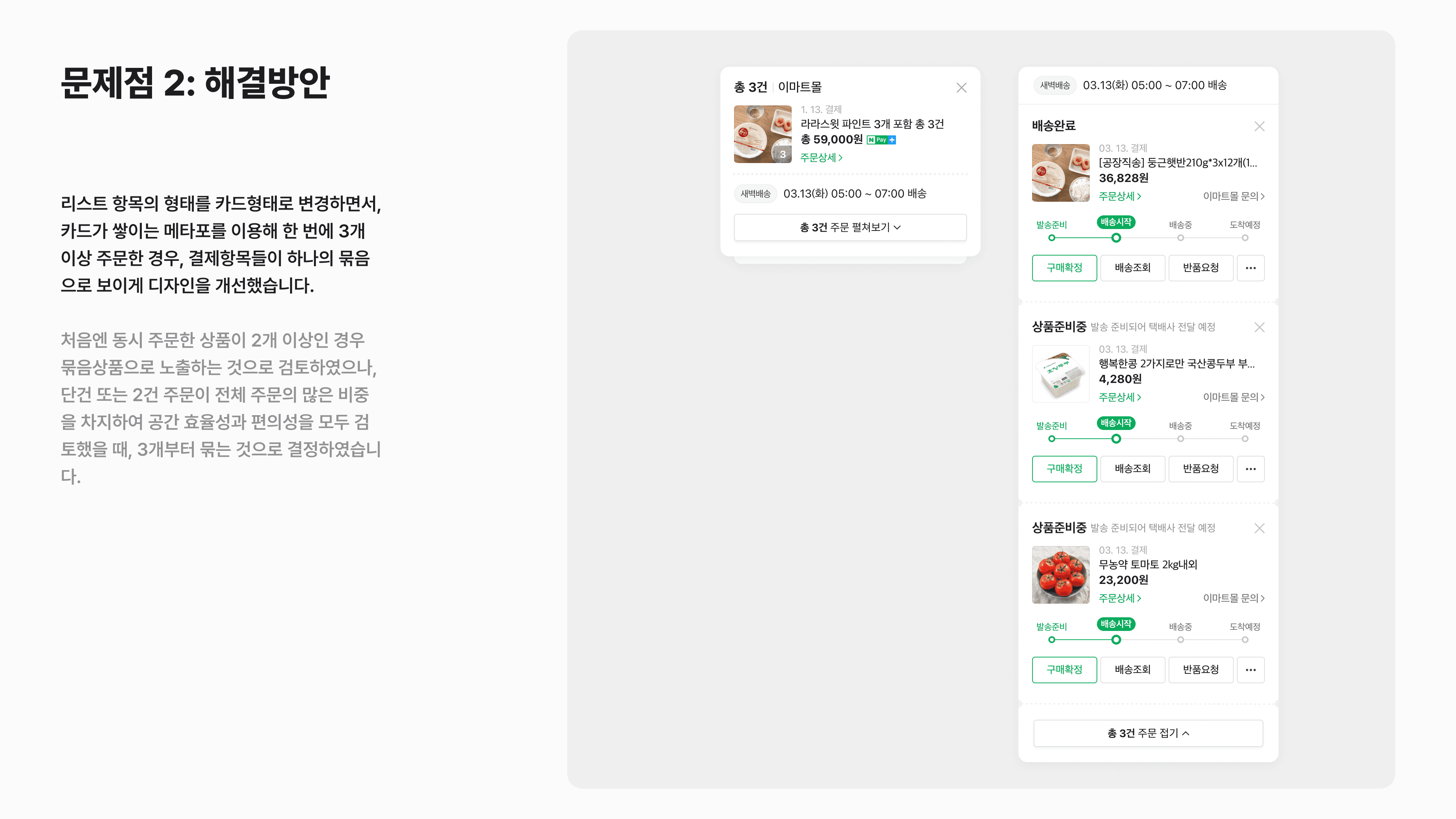
이 이슈는 각 결제항목을 하나의 ‘카드’형태로 변경하면서 자연스럽게 해결할 수 있었습니다. 한 번에 같이 구매한 구매건은 카드가 쌓여진 형태로 ‘묶음’으로 표시해서, 이전보다 많은 결제건을 한 화면에 탐색할 수 있게 되었습니다.
개선결과

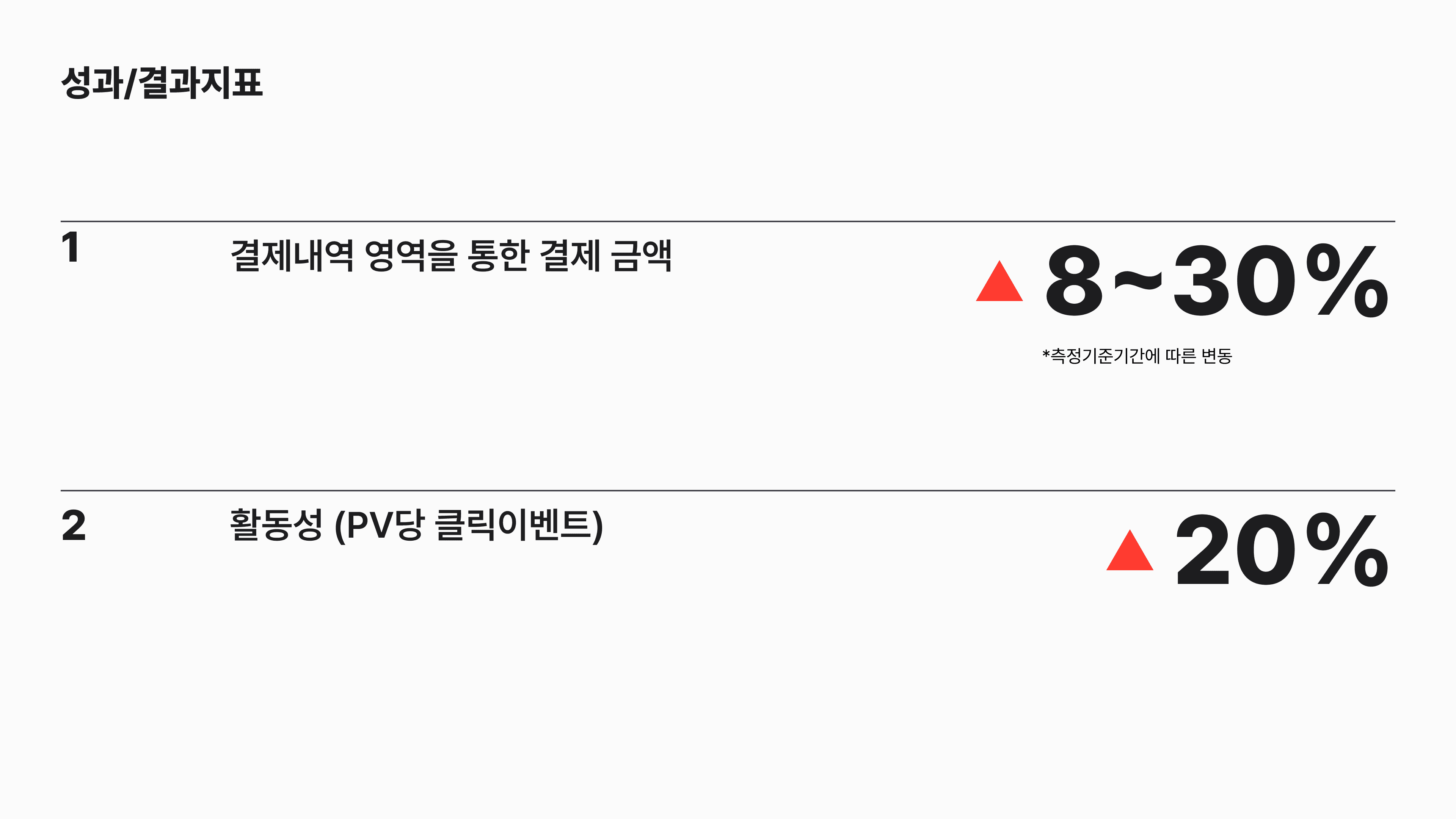
위의 두 가지 개선사항 밖에도 검색 및 필터영역을 개선하고, 기본 카테고리를 조정하는 등의 개선사항들이 함께 배포되었고, 이후 성과는 다음과 같습니다.

결제내역 영역을 통한 스마트스토어 결제금액은 기간에따라 8~30% 까지 상승
활동성(PV당 클릭이벤트 수) 20% 상승
©2025
손성기